Il est trop difficile de décrire votre projet sans utiliser d’hyperliens. Nous créons souvent plusieurs pages pour catégoriser le contenu et le lien hypertexte WordPress nous aide à faciliter la navigation sur le site. Si vous voulez savoir comment lier une page dans WordPress à une autre page, ce tutoriel vous sera utile.
Il y a un grand nombre de questions sur le sujet des liens WordPress. Vous pouvez le faire très facilement. Suivez les étapes suivantes et vous atteindrez votre objectif.
Lien WordPress vers la page
- Pour ajouter un article dans WordPress, vous devez utiliser l’éditeur Guttenberg, un éditeur intégré spécial très simple d’utilisation. Vous pouvez le trouver dans la barre latérale gauche en cliquant sur « Publier » puis choisissez « Ajouter un nouveau » et l’éditeur s’ouvre.
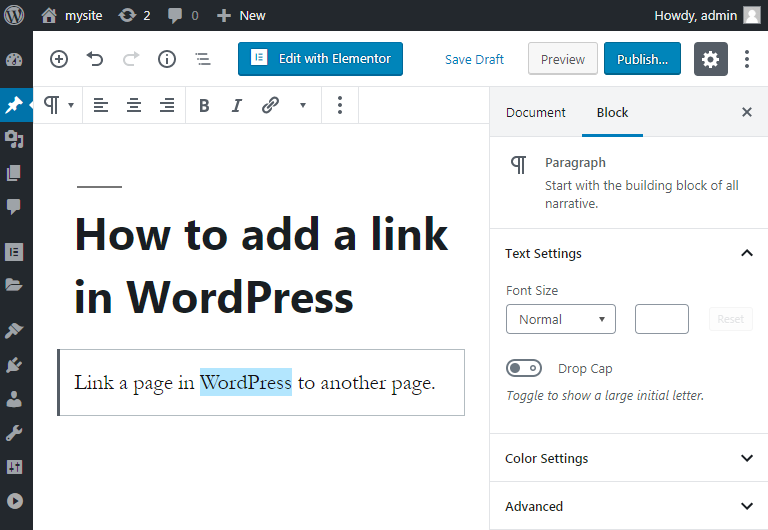
- Commencez ensuite à créer votre lien hypertexte WordPress. Mettez en surbrillance avec la souris le texte que vous devez lier et cliquez sur le bouton « Lien » de la barre d’outils de l’éditeur.

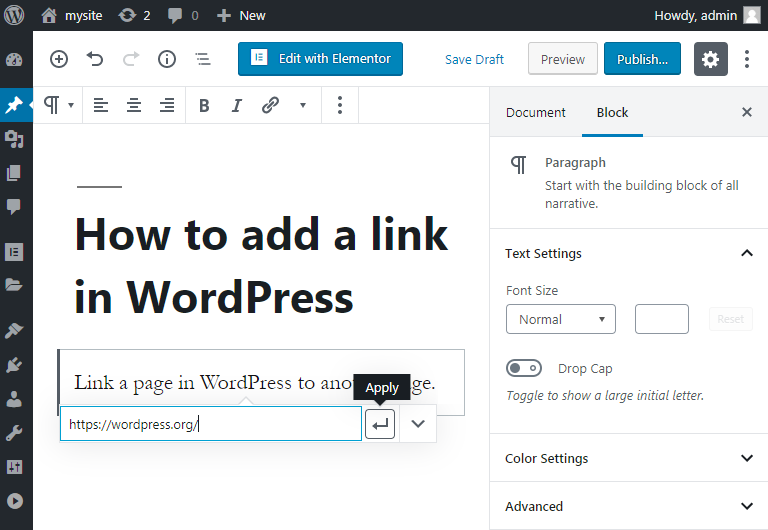
- Après avoir cliqué sur ce bouton, le champ contextuel apparaît et vous pouvez y ajouter un lien. En outre, il est possible d’activer la fonction « Ouvrir dans un nouvel onglet » en cliquant sur le « Paramètres du lien » qui se trouve près du bouton « Appliquer ». Cela aidera vos visiteurs à ne pas perdre votre site après avoir utilisé le lien hypertexte.

Pour répondre à la question de savoir comment lier des pages dans WordPress, vous pouvez le faire en ajoutant des liens hypertextes ou des boutons de lien dans votre texte ou en dessous. Il aide les utilisateurs à trouver très rapidement les pages et les informations nécessaires.
Lien du bouton WordPress
S’il n’est pas confortable pour vous d’ajouter des hyperliens à l’intérieur du texte, il y a une autre décision pour vous. Nous allons donc vous montrer comment ajouter le lien du bouton WordPress à la page. Bien sûr, vous avez de nombreuses façons de le faire, par exemple, utilisez vos propres codes HTML ou CSS, essayez des plugins. Mais dans l’éditeur WordPress Guttenberg, vous pouvez ajouter le lien du bouton WordPress en quelques clics.
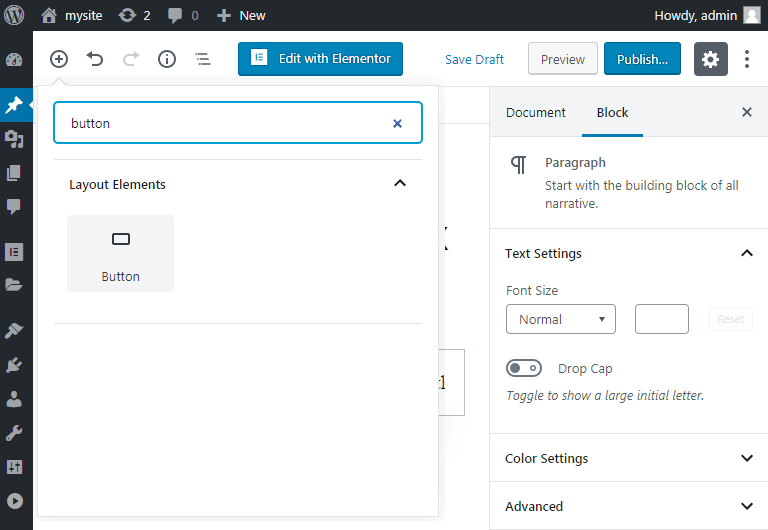
- Revenez à « Post » et « Ajouter un nouveau ». Là, dans le coin supérieur gauche du lieu de travail, trouvez le bouton rond avec plus à l’intérieur. Cliquez dessus et dans le champ de recherche, écrivez « bouton ».

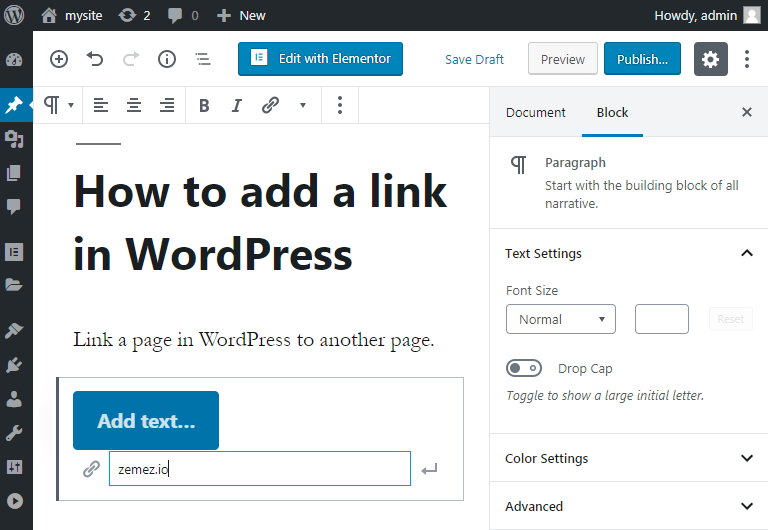
- Ajoutez le lien nécessaire dans le champ URL et la tâche est terminée. Votre lien WordPress vers la page est prêt.

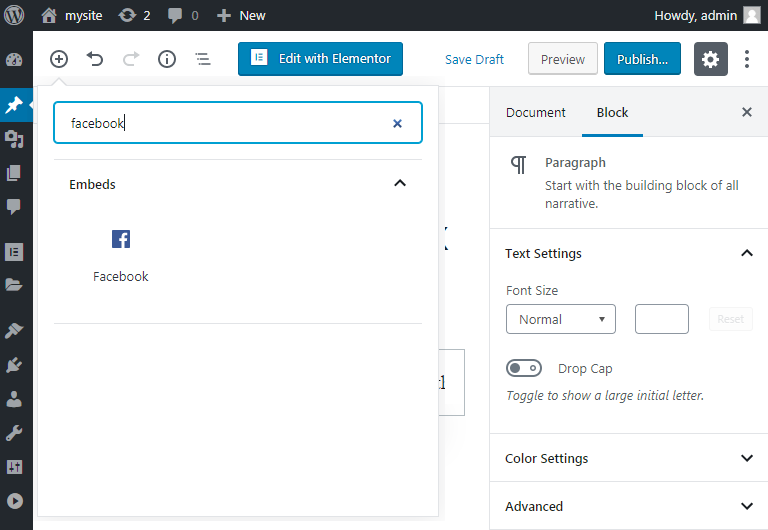
- Dans Gutenberg, il est également possible de coller des boutons de lien de réseau social dans votre texte. Vous pouvez le faire de la même manière que vous ajoutez un simple bouton. Écrivez le nom du réseau social nécessaire au lieu de « bouton » dans le champ de recherche et cliquez dessus.

C’était un bref guide sur la façon d’ajouter un lien dans WordPress. Si vous aimez nos articles didactiques, suivez notre newsletter et obtenez des guides plus utiles.
