gyakran kapunk bókokat a felhasználóktól, hogy milyen gyorsan töltődik be webhelyünk. Mindenki meg akarja tudni a gyorsan betöltő WordPress webhely titkát. A jó webtárhely és a jól kódolt bővítmények mellett meg kell győződnie arról, hogy megfelelő gyorsítótárat használ, és rendelkezik CDN-vel (content delivery network). A beállításunkhoz egy W3 Total Cache nevű plugint használunk. Mivel a nagy mennyiségű kérés, úgy döntöttünk, hogy hozzon létre egy lépésről lépésre útmutató, hogyan kell telepíteni és beállítani W3 Total Cache kezdőknek.
ebben a cikkben megmutatjuk, hogyan kell telepíteni a W3 Total Cache-t, és megfelelően beállítani az előnyök maximalizálása érdekében. Azt is megmutatja, hogyan lehet kombinálni W3 teljes Cache wit ha CDN szolgáltatás, hogy a webhely betöltése még gyorsabb.
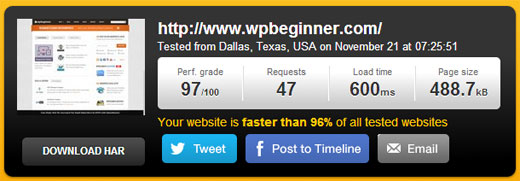
mielőtt elkezdené, javasoljuk, hogy ellenőrizze webhelye teljesítményét a Google Page Speed és a Pingdom eszközök használatával. Ez ad egy előtt és után összehasonlítás.
az alábbiakban látható a Pingdom eredményeink képernyőképe:

kezdjük el a W3 teljes gyorsítótár beállításával.
videó bemutató
ha nem tetszik a videó, vagy további utasításokra van szüksége, akkor folytassa az olvasást.
mi a W3 teljes gyorsítótár?
a W3 Total Cache a leggyorsabb és legteljesebb WordPress teljesítményoptimalizáló plugin. Sok népszerű webhely bízik benne, beleértve: AT& T, Mashable, Smashing Magazine, WPBeginner és milliók mások. A W3 Total Cache javítja a webhely felhasználói élményét azáltal, hogy javítja a szerver teljesítményét, gyorsítótárazza a webhely minden aspektusát, csökkenti a letöltési időket és átlátható tartalomszolgáltató hálózat (CDN) integrációt biztosít.
a W3 Total Cache telepítése a WordPress – ben
a W3 Total Cache telepítése előtt meg kell győződnie arról, hogy eltávolította az összes többi gyorsítótár-bővítményt (például a WP Super Cache-t). Ha ezt nem teszi meg a telepítés előtt, akkor a plugin aktiváláskor problémákat okoz.
van egy nagyon alapos útmutatónk, amely elmagyarázza, hogyan kell telepíteni egy WordPress plugint, amelyet követhet. Vagy kövesse az alábbi rövid útmutatót:
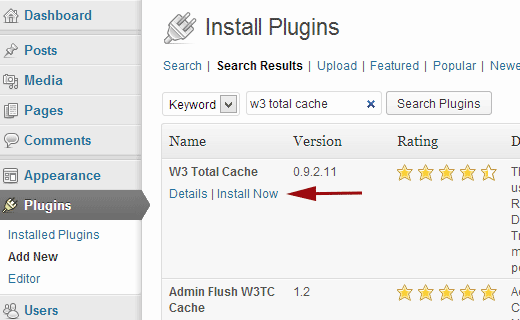
lépjen a WordPress adminisztrációs paneljére, és kattintson a Bővítmények ” Új hozzáadása. Keressen rá a “W3 Total Cache” kifejezésre, és az alábbi képhez hasonló eredményeket kell látnia:

kattintson a Telepítés most gombra, majd aktiválja a plugint.
beállítások és konfiguráció W3 Total Cache
W3 Total Cache egy nagyon erős plugin, így rengeteg lehetőséget. Ez lehet jó vagy rossz dolog. Azok számára, akik tudják, hogyan kell használni ezeket a lehetőségeket, ők egy aranybánya. A legtöbb kezdő számára ezek a lehetőségek meglehetősen bonyolultak és zavaróak lehetnek. Ezeket a lehetőségeket részletesen meglátogatjuk, így megfelelően beállíthatja a W3 teljes gyorsítótárat. Kezdjük az Általános beállításokkal.
Általános beállítások
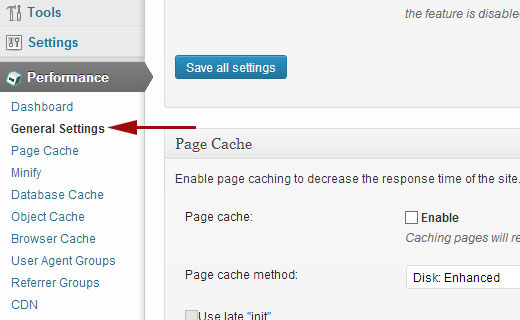
az Általános beállítások oldalra a WordPress adminisztrációs paneljén található teljesítmény menü gombra kattintva léphet. Itt állítja be a plugint az alapbeállítások konfigurálásával. Győződjön meg arról, hogy az Általános beállítások oldalon van, nem pedig a bővítmény promóciós irányítópultján.

mi az oldal gyorsítótár?
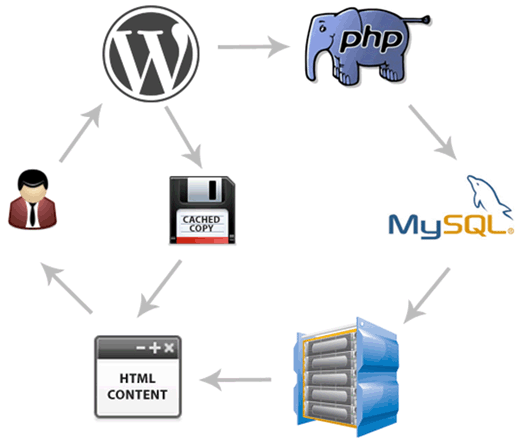
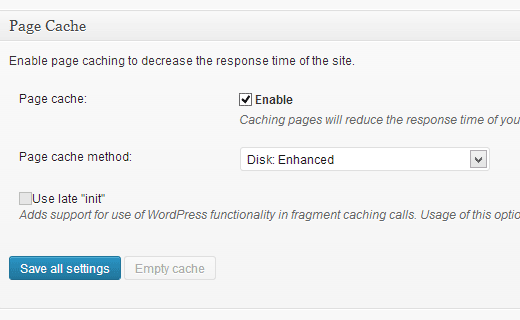
az első lehetőség, amelyet ezen az oldalon lát, az oldal gyorsítótár. Feladata statikus gyorsítótár-oldalak létrehozása minden betöltött oldalhoz, így nem dinamikusan töltődik be minden egyes oldal betöltésekor. Ha ezt engedélyezi, jelentősen csökkenti a betöltési időt. Az oldal gyorsítótárának működését lásd az alábbi képen:

mint általában láthatja, amikor egy felhasználó meglátogatja webhelyét, a WordPress PHP szkripteket és MySQL lekérdezéseket futtat az adatbázisba, hogy megtalálja a kért oldalt. Ezután a PHP elemzi az adatokat, és létrehoz egy oldalt. Ez a folyamat szerver erőforrásokat igényel. Miután az oldal caching be van kapcsolva, lehetővé teszi, hogy kihagyja az összes szerver terhelést, és megjelenik egy gyorsítótárazott másolatot az oldal, amikor a felhasználó kéri.
a legtöbb kezdő által használt megosztott tárhelyhez a Disk:Enhanced módszer erősen ajánlott. Jelölje be az oldal gyorsítótárának engedélyezése négyzetet, és mentse az összes beállítást.

a legtöbb ember számára ez minden, amit az oldal gyorsítótárazásával kell tennie. Mivel ez az útmutató kezdő szintű felhasználók számára készült, kihagyjuk az oldal gyorsítótárazásának speciális beállításait, mert az alapértelmezett beállítások elégségesek.
a Minify, az adatbázis-gyorsítótár és az objektum-gyorsítótárat is átugorjuk. Ennek egyszerű oka az, hogy nem minden szerver nyújt optimalizált eredményeket ezekkel a beállításokkal. A következő lehetőség, amelyet látni fog, a böngésző gyorsítótára.
mi a böngésző gyorsítótára?
minden alkalommal, amikor egy felhasználó meglátogat egy weboldalt, a böngészője letölti az összes képet, CSS-fájlt, JavaScriptet és egyéb statikus fájlt egy ideiglenes mappába, hogy fokozza a felhasználói élményt. Így, amikor ugyanaz a felhasználó a következő oldalra lép, sokkal gyorsabban töltődik be, mert az összes statikus fájl a böngésző gyorsítótárában van.
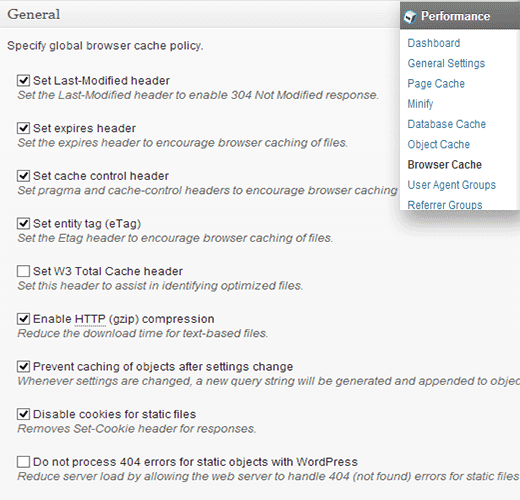
böngésző gyorsítótár opció a W3 Total Cache-ben időkorlátot állít be a böngésző gyorsítótárában. Figyelembe véve, hogy nem változtatja meg logóját minden nap, az ilyen statikus fájlok gyorsítótárazása 24 órán keresztül nem árt. Egyszerűen ellenőrizze az Engedélyezés alatt böngésző gyorsítótár opciót, majd kattintson az összes beállítás mentése gombra. Miután ezt megtette, akkor látogasson el a teljesítmény ” böngésző gyorsítótár oldal további beállításokért.

amint a fenti képen látható, nagyjából mindent engedélyeztünk, kivéve a 404-et. A Beállítások mentésekor az adott oldalon található összes beállítás automatikusan gondoskodik magáról.
ingyenes WordPress beállításainkban ezek az alapértelmezett beállítások, amelyeket bekapcsolunk.
mi az a CDN?
CDN jelentése Content Delivery Network, amely lehetővé teszi, hogy szolgálja a statikus tartalmat több felhő szerverek helyett csak egy hosting szerver. Ez lehetővé teszi, hogy csökkentse a szerver terhelését és felgyorsítsa webhelyét.
létrehoztunk egy infografikát arról, hogy mi az a CDN, és miért van szüksége CDN-re a WordPress webhelyéhez. Javasoljuk, hogy nézze meg, így képzett döntést hozhat.
a W3 Total Cache támogatja a MaxCDN, az Amazon S3, a Rackspace Cloud és az Amazon Cloud Front szolgáltatást. A WPBeginner a MaxCDN-t használja (miért használjuk a MaxCDN-t). Ez a szakasz csak azokra a webhelyekre vonatkozik, amelyek CDN-t használnak, vagy tervezik a CDN használatát. Ha úgy gondolja, hogy CDN-t fog használni, akkor javasoljuk a MaxCDN-t.
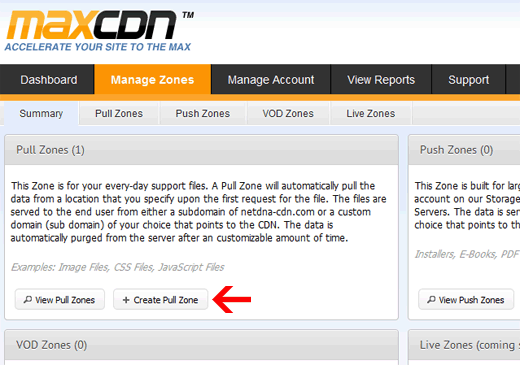
első dolog, amit meg kell tennie, hogy hozzon létre egy Pull zóna a MaxCDN műszerfal. Jelentkezzen be MaxCDN-fiókjába, kattintson a zónák kezelése elemre, majd kattintson a húzási zóna létrehozása gombra.

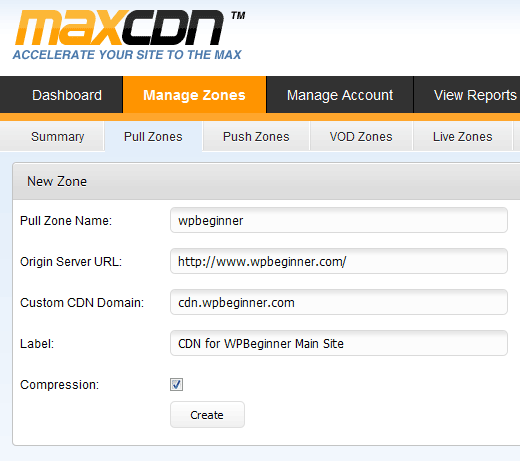
a következő képernyőn meg kell adnia a húzási zóna részleteit.
- Húzási Zóna Neve: Egyszerűen adjon nevet ennek a húzási zónának, hogy azonosíthassa azt a MaxCDN panelen.
- Origin Server URL: írja be a WordPress webhely URL-jét, kezdve a http:// – vel, és a végén egy záró perjelgel / végződik.
- egyéni CDN tartomány: adjon meg bármilyen aldomaint, például: cdn.wpbeginner.com
- címke: adja meg a húzási zóna leírását.
- tömörítés: a tömörítés engedélyezése sávszélességet takarít meg, ezért erősen ajánlott, hogy jelölje be ezt a négyzetet.
képernyőkép arról, hogyan fognak kinézni a fent említett beállítások:

kattintson a Létrehozás gombra, és a MaxCDN létrehozza a húzási zónát. A következő képernyőn megjelenik egy ilyen URL “wpb.wpbeginner.netdna-cdn.com” másolja és mentse ezt az URL-t egy szöveges fájlba a Jegyzettömb segítségével, mert később szükségünk lesz rá.
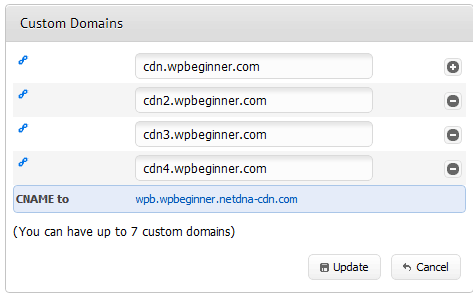
most, hogy létrehoztunk egy Húzózónát, a következő lépés a tartalomzónák beállítása. Ezt úgy teheti meg, hogy a MaxCDN irányítópultjára lép. Kattintson az imént létrehozott húzási zóna melletti kezelés gombra. A következő képernyőn kattintson a Beállítások fülre. A tartalmi zónák létrehozásának célja aldomainek hozzáadása, hogy javítsuk a felhasználói élményt azáltal, hogy a különböző aldomainek tartalmát sorba állítjuk a felhasználó böngészőjébe. Ehhez kattintson az egyéni domainek feliratú gombra, majd adjon hozzá több aldomaint. Lásd az alábbi képernyőképet:

miután hozzáadta az egyéni domaineket, egyszerűen kattintson a Frissítés gombra.
a következő lépés a CNAME rekordok beállítása az aldomainekhez. A legtöbb ajánlott WordPress Tárhelyszolgáltatónk, mint például a Hostgator, a Bluehost stb., cPanel-t biztosít ügyfeleinek a tárhely különböző beállításainak kezelésére. Leírjuk, hogyan kell beállítani a CNAME rekordot a cPanel – ben.
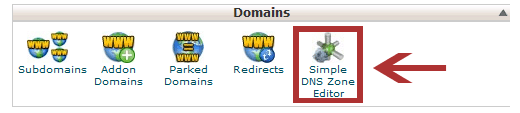
jelentkezzen be a cPanel irányítópultjára, majd kattintson a domainek alatt található egyszerű DNS zóna szerkesztő elemre.

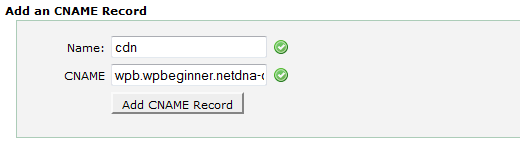
a következő képernyőn megjelenik egy űrlap két mezővel. Írja be a tartalom zóna létrehozásakor megadott aldomain nevet. Például akkor tegye cdn cdn.wpbeginnner.com.
a cPanel automatikusan kitölti a teljes domaint. A CNAME mezőbe írja be a MaxCDN által a húzási zóna létrehozásakor megadott URL-t. Ezt az URL-t kértük, hogy mentse a Jegyzettömbbe.

ismételje meg a folyamatot az összes aldomainre, például cdn1, cdn2 stb. Ne feledje, hogy csak a név mező változik minden alkalommal, és a CNAME mező mindig a MaxCDN által megadott url-t tartalmazza a húzási zónához. Miután létrehozta a CNAME rekordokat az összes aldomainhez, itt az ideje, hogy visszatérjen a WordPress-hez és beállítsa a MaxCDN-t a W3 Total Cache segítségével.
ugrás a teljesítmény ” Általános beállítások. Görgessen lefelé, amíg meg nem találja a CDN konfigurációs mezőt. Jelölje be engedélyezés és válassza a lehetőséget MaxCDN tól től CDN Típus legördülő menü. Kattintson az összes beállítás mentése gombra.

a Beállítások mentése után megjelenik egy értesítés, amely tájékoztatja, hogy adjon meg információkat az “engedélyezési kulcs” és az “alapértelmezett gazdagépnév cseréje” mezőkről, és válasszon ki egy húzási zónát. Kattintson a” Adja meg itt ” linkre, és a W3 Total Cache eljut a CDN oldalra.

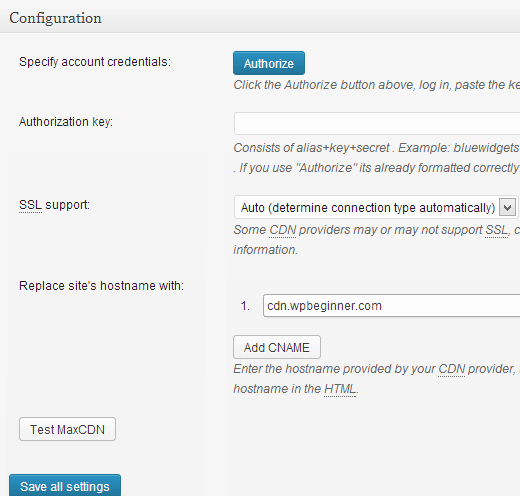
a következő képernyőn kattintson az Engedélyezés gombra. Ezzel eljuthat a MaxCDN webhelyére, ahol létrehoz egy engedélyezési kulcsot. Másolja be ezt a kulcsot vissza a W3 teljes gyorsítótár. A “Cserélje ki a webhely gazdagépnevét” mezőbe írja be a korábban létrehozott aldomaint.

mentse az összes beállítást, és ez minden. Webhelye most úgy van beállítva, hogy statikus fájlokat szolgáltasson a MaxCDN használatával. Most, ha betölti webhelyét, a kép URL-jeit a CDN aldomainből kell kiszolgálni, nem pedig a webhely tényleges domainjéből. Például:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
helyettesítenék a:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
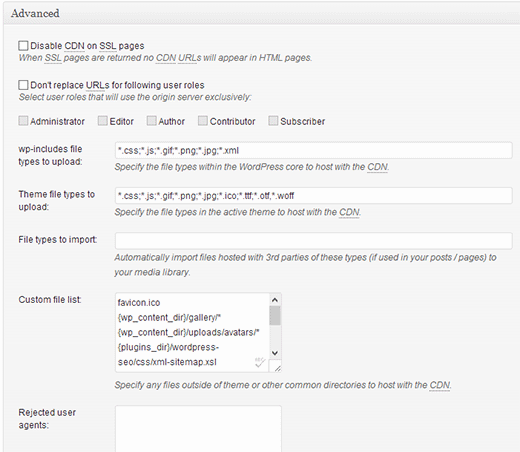
most, ha valamelyik statikus fájlja nem töltődik be a CDN-vel, akkor ez valószínűleg azt jelenti, hogy meg kell adnia azt a W3 Total Cache egyéni fájlok listájának beállításában. Meg kellett csinálni az OIO Publisher plugin, hogy az általunk használt hirdetések megjelenítésére. Ha a CDN beállítások oldalára lép, látni fogja a Speciális opciót:

egyszerűen adja hozzá az összes fájlt/mappát, hogy a felvenni kívánt CDN. Akkor is, ha azt veszi észre, van egy elutasított fájl lista. Amikor egy kis design frissítést készít, a stílusod.a css nem frissül azonnal. Tehát ezt egy elutasított fájllistába helyezheti arra az időre, amikor változtatásokat hajt végre. Ha csak egyszeri tisztítást szeretne, ezt megteheti a MaxCDN irányítópultjáról.
minden, amit eddig lefedtünk, nagyszerűen fog működni a legtöbb web hosting számlán. A W3 Total Cache azonban sok más lehetőséggel is rendelkezik. Minden tőlünk telhetőt megteszünk, hogy elmagyarázzuk, mik ezek, és miért nem engedélyezzük őket minden webhelyen.
Minify
Minify egyszerűen csökkentse a statikus fájlok méretét, hogy minden egyes kilobájtot megtakarítson. Azonban néha generáló, hogy a tömörített fájl lehet több erőforrás-igényes, akkor az erőforrás fog menteni. Nem azt mondjuk, hogy ez egy szörnyű funkció. Egyszerűen azt mondjuk, hogy lehet, hogy nem minden szerverhez illik a legjobban. Számos felhasználót hallottunk panaszkodni, és a házigazdánk (HostGator) azt javasolta, hogy hagyjuk ezt ki. Ha Ön, mint mi (nem hozzáértés szerver lingo), majd hallgatni a web hosting szolgáltató.
Adatbázis-gyorsítótár
az adatbázis-gyorsítótárazás csökkenti a kiszolgáló terhelését az SQL-lekérdezések gyorsítótárazásával. Ez kiküszöböli az adatbázis lekérdezésének feldolgozási idejét (ami kisebb webhelyeknél nem biztos, hogy sok). Amikor elkezdtük használni ezt, úgy tűnt, hogy egy csomó terhelés a szerver. A házigazda azt javasolta, hogy kapcsoljuk ki. Ehelyett végül bekapcsolták számunkra a beépített SQL gyorsítótárat. Ismét használja ezt a lehetőséget saját felelősségére. Kipróbálhatja, és megnézheti, hogyan befolyásolja a webhely betöltési idejét. Ezután egyszerűen kapcsolja ki, ha a hatás nem elég jelentős. A legtöbb házigazda nem ajánlja ezt megosztott tárhelyfiókokhoz.
objektum gyorsítótárazása
ha nagyon dinamikus webhelye van, akkor az objektum gyorsítótárazása segít. Ezt elsősorban akkor használják, ha összetett adatbázis-lekérdezései vannak, amelyek regenerálása drága. A legtöbb kezdő számára figyelmen kívül hagyja.
most, hogy mindent beállított, a legjobb, ha biztonsági másolatot készít a W3 teljes gyorsítótár konfigurációjához. Végül is sokat mentünk keresztül ebben a cikkben. Vissza kell térnie a W3 Total Cache Általános beállítások oldalára. Van egy szakasz az Import / Export beállításokhoz. Kattintson a beállítások fájl letöltéséhez a szerverről.
reméljük, hogy hasznosnak találta ezt a cikket. Azoknak a felhasználóknak, akik még mindig nem értékesítik a koncepció CDN, azt javasoljuk, hogy ez egy lövés. A CDN együttműködik a webgazdával, hogy csökkentse a szerver terhelését és növelje a webhely teljesítményét. A MaxCDN-t használjuk, és javasoljuk, hogy tegye ugyanezt. (Próbáld ki őket csak egy hónapig,és meglátod, miért ajánljuk őket).