írta: Waseem Abbas, április 9, 2019
szeretné használni a saját egyedi méreteit a WordPress képekhez? Lehet, hogy fel kell töltenie és szerkesztenie kell a képeket a WordPress-ben a miniatűrökhöz és a kiemelt fotókhoz szükséges méretre. Ebben az oktatóanyagban megosztjuk, hogyan lehet egyedi képméreteket hozzáadni a WordPress – hez.
alapértelmezés szerint a WordPress rendelkezik az alapértelmezett képméretekkel, így amikor feltölt egy képet, további fájlokat hoz létre ezekhez az alapértelmezett méretekhez. Saját egyedi méretekkel órákat takaríthat meg a fényképek szerkesztésében a WordPress-en kívül.
Megjegyzés: Ez a bemutató egy kicsit fejlettebb, mint a szokásos oktatóanyagok, és megköveteli, hogy módosítsa a kódot a webhely.
egyéni képméretek hozzáadásához a WordPress programban kövesse az alábbi 4 lépést:
- Lépés 1. Szerkessze a téma funkcióját.php fájl és képméret hozzáadása
- 2. lépés. Adja hozzá a kódot a témafájlba az egyedi méretek megjelenítéséhez
- 3. lépés. A korábban feltöltött képek miniatűrjeinek regenerálása
- 4. lépés. Használja az egyéni képméreteket a WordPress bejegyzés beillesztésében
készen áll az indulásra? Gyerünk!
1.lépés: Szerkessze a téma funkcióját.php fájl és képméret hozzáadása
először hozzá kell adnia néhány kódot a funkciókhoz.php fájlt a honlapon. Ha még soha nem tette meg ezt, akkor nézze meg ezt a kezdő útmutatót a kódrészletek beillesztéséhez a WordPress webhelyére.
a kód módosítása előtt először készítsen biztonsági másolatot a webhelyéről.
a kód hozzáadásának leggyorsabb módja a megjelenés ” szerkesztő és szerkessze a funkciókat.php fájlt a téma. Egyszerűen illessze be ezt a szkriptet:
add_theme_support( 'post-thumbnails' );
feltétlenül kattintson a Mentés gombra. A fenti szkript engedélyezi az add_image_size () funkciót, így új WordPress képméreteket adhat hozzá.
Íme néhány példa, amelyek segítenek egyéni képméretek hozzáadásában a webhelyén:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
ezekben a példákban kiválaszthatja a választott nevet (például a bélyegkép utáni méretet), hogy hozzáadja a képméreteket a témához. A ‘ 800 ‘és a’ 240 ‘ számok a szélesség és a magasság.
meg kell adnia a kívánt szélességet és magasságot a WordPress thumbnail méretekhez.
2. lépés: Adja hozzá a kódot a Témafájlba az egyedi méretek megjelenítéséhez
az új képméretek hozzáadása után a következő dolog, amit meg kell tennie, az egyéni méretek megjelenítése a WordPress témában.
adja hozzá ezt a kódot a post hurok témafájljába, ahol meg szeretné jeleníteni az indexképet:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
ebben a kódban meg kell változtatnia a ‘megadott-képméretet’ az előző lépésben beállított képnévvel (például ‘bélyegkép utáni méret’). Használja ezt a kódot a témafájlokban az egyéni képméretek megjelenítéséhez.
3.lépés: a korábban feltöltött képek Miniatűrjeinek regenerálása
ezután újra kell állítania a miniatűröket a WordPress programban, így az összes korábban feltöltött kép frissül az új miniatűrméretekre.
javasoljuk, hogy használja a regenerate Thumbnails plugint. Frissíti a WordPress képeit az előző lépésekben hozzáadott egyedi méretekre.

a plugin telepítésének megismeréséhez olvassa el ezt az útmutatót a WordPress plugin telepítéséről.
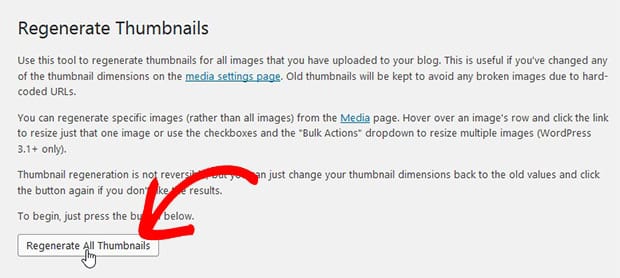
a plugin aktiválása után el kell mennie eszközök ” Regen. Thumbnails és nyomja meg az összes Thumbnails regenerálása gombot.

az összes képet regenerálja a WordPress-ben.
4. lépés: használja az egyéni képméreteket a WordPress Post Insertion alkalmazásban
a további képméretek beillesztéséhez a WordPress hozzászólásai szerint telepítenie és aktiválnia kell az egyszerű képméretek bővítményt.

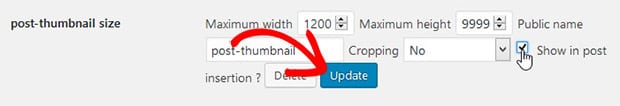
a plugin aktiválásakor el kell mennie Beállítások ” Média és jelölje be a Megjelenítés utáni beillesztésben? az összes új képmérethez, amelyet használni szeretne a WordPress bejegyzéseiben.

megjelenik egy kék Frissítés gomb, Ha engedélyezi az utólagos beillesztést bármilyen egyedi képmérethez. Egyszerűen kattintson rá.
lehetővé teszi fotók hozzáadását a bejegyzés tartalmához a megadott képméretek segítségével.
reméljük, hogy ez az oktatóanyag segített megtanulni, hogyan adhat hozzá egyedi képméreteket a WordPress programban. Érdemes megnézni a WordPress permalinkek testreszabásával kapcsolatos útmutatónkat is.
Ha tetszik ez a bemutató, akkor kérjük, kövessen minket a Facebook és a Twitter további ingyenes WordPress útmutatók és források.