Twitter Facebook Google +
minden feldolgozási kódot ezt a cikket, valamint a képeket, megtalálható a Github
a múlt év elején kihívtam magam, hogy dolgozzon ki huszonöt tervez segítségével onlyPerlin flow mezők és követte, hogy upwith hetvenöt különböző módon felhívni a circle.In ez a cikk egy másik egyszerű kihívást fedezek fel: tizenöt különböző módonrajzoljon érdekes vonalakat.
a megszorítások
három korlátozást állítottam be erre a kihívásra. Mint korábban, az első kényszer volt toforego a szín használatát, hogy tudtam összpontosítani formák helyett.
másodszor, minden verziót független, újrafelhasználható funkcióként kell végrehajtani, amely megfelel a következő deklarációnak:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}így később könnyen felhasználhatom őket más munkákhoz. A fentieken kívül két további paramétert is megadhat: egy löketsúlyt és egy értéket (vagy világosságot/sötétséget).
mint a harmadik és utolsó kényszer, minden verziónak rendelkeznie kellett valamilyen generatív/eljárási összetevővel. Vagyis minden alkalommal,amikor a függvényt meghívják, új változatot kell létrehozni.
elég beszéd. Itt vannak az eredmények! Élvezd!
tizenöt sor
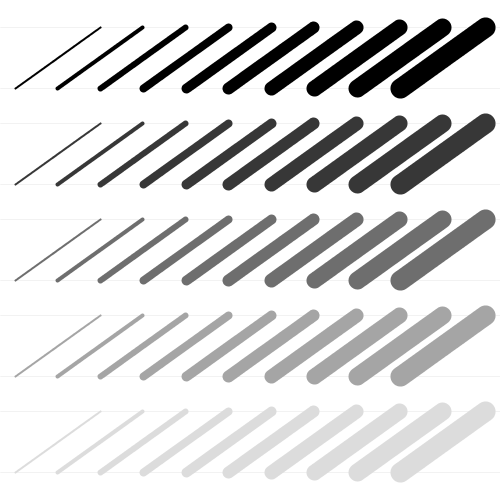
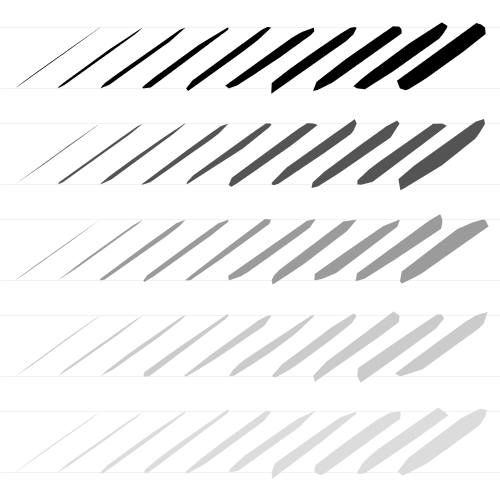
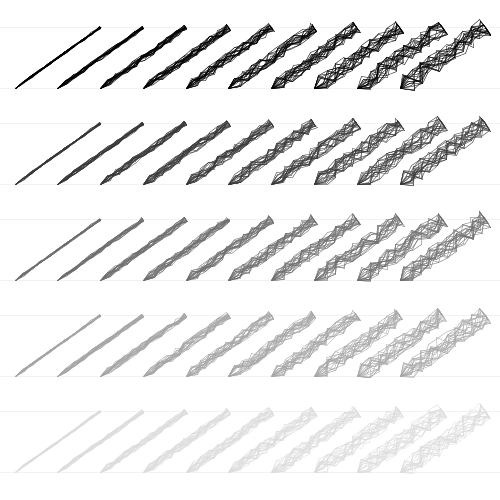
a különböző súlyok és értékek alapvető formázásával kezdtem, amit kerestem, és a lehető legegyszerűbb sorral mentem. Az alábbiakban a löket súlya balról jobbra növekszik, az értékek pedig felülről lefelé könnyebbek lesznek:
 #1
#1
közvetlen következő késztetésem az volt, hogy a vonalvastagságot több vékonyabb vonalból alakítsam ki. A vonal végsapkái a weightáltal meghatározott átmérőjű körnek tekinthetők.Létrehoztam egy véletlenszerű pontot a körön belül az első végpont körül, a másik pedig a második körül, majd összekapcsoltam őket egy vonallal, amelynek színe a megadott értéken alapul:
 #2
#2
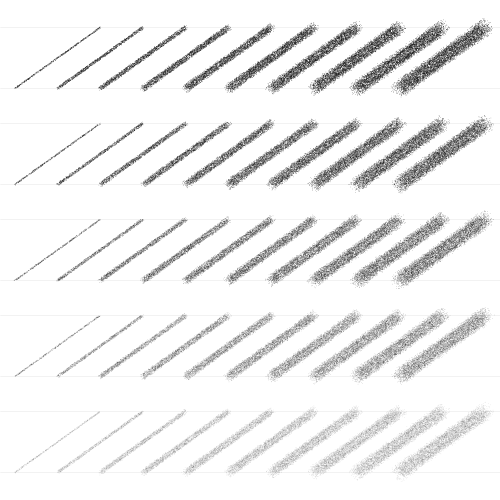
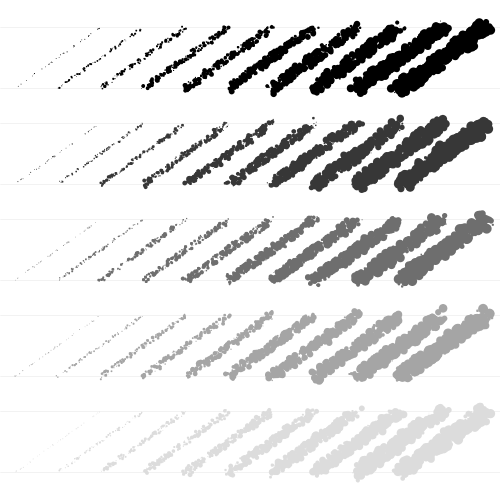
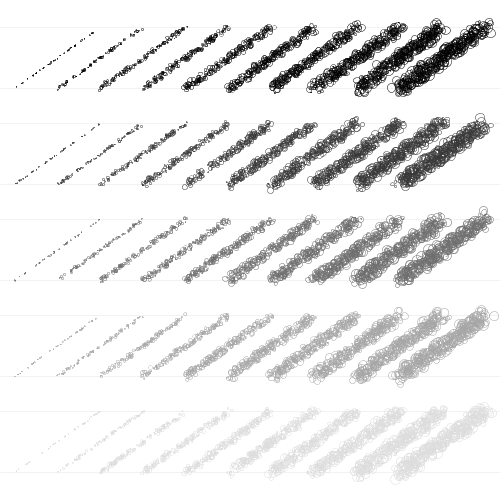
a teljes vonalak rajzolása helyett inkább néhány pontot vettem fel a vonalbanés kis ellipsziseket rajzolt (a megfelelő érték eléréséhez szükséges átlátszatlansággal):
 #3
#3
meg akartam próbálni, hogy használhatok-e szilárd fekete kitöltést az ellipszisekhez és a varythe értékhez, csak a mintavétel sűrűségét használva, és úgy tűnik, hogy elég jól működik:
 #4
#4
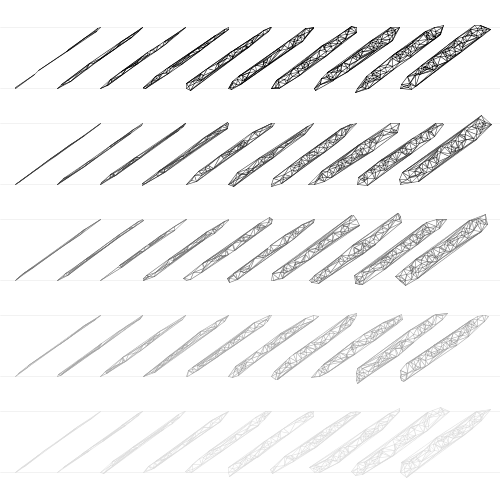
úgy döntöttem, hogy kicsit váltok, és miután néhány véletlenszerű pontot generáltam a vonal alakjában, létrehoztam egy Delaunay diagramot (Lee Byron fantasztikus Mesh libraryfor Processing segítségével. Az értéket a fényesség határozta Mega vonalak:
 #5
#5
mivel egyébként a Mesh könyvtárat használtam, arra gondoltam, hogy megpróbálom csak a véletlenszerűen generált pontok domború testét is megtenni. Ez érdekes ecsetszerű alakot ad:
 #6
#6
ezen a ponton ki akartam próbálni egy korábbi vázlat variációját: ahelyett, hogy véletlenszerű vonalakat generálnánk, amelyek a vonal végpontjai közelében végződnek, a vonal alakjában bárhol létre akartam hozni őket. Az eredmény finoman más volt, de a különbség nem voltkülönösen észrevehető:
 #7
#7
mivel egyébként is véletlenszerű pontokat generáltam a vonal alakja mentén, arra gondoltam, hogy inkább ellipszist rajzolok. Véletlenszerű átmérőket használok a megadott súly alapján,de ez az első, ahol az eredeti alak határain kívül kezdek rajzolni:
 #8
#8
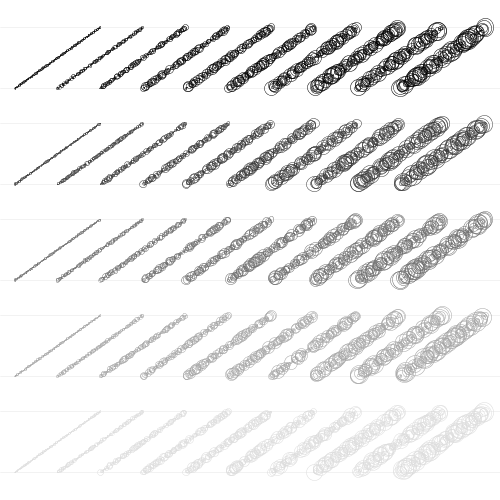
a következőben eltávolítottam a kitöltést, és csak egy vékony körvonalat használtam. Tipp: a feldolgozás során megadhatja a frakcionált löket súlyokat, hogy vékonyabb vonalakat kapjon (pl. strokeWeight(0.5))
 #9
#9
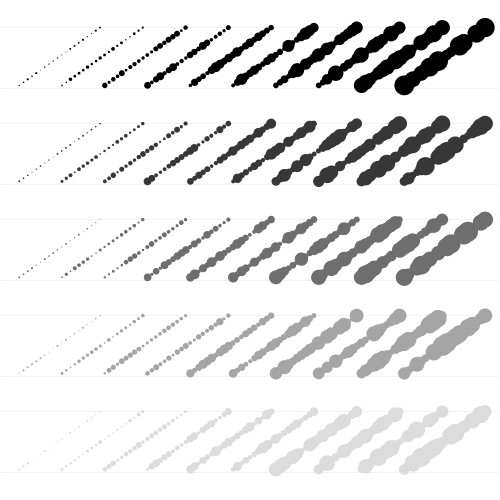
ahelyett, hogy ellipsziseket generálnék véletlenszerű pozíciókkal és átmérőkkel, úgy döntöttem, hogy az eredeti vonalon generálom őket véletlenszerű átmérővel a megadott lökettömegig:
 #10
#10
ezúttal mentem a stroke-csak verzió a kitöltött változat, mert én justdone, hogy a variáció between # 8 és # 9:
 #11
#11
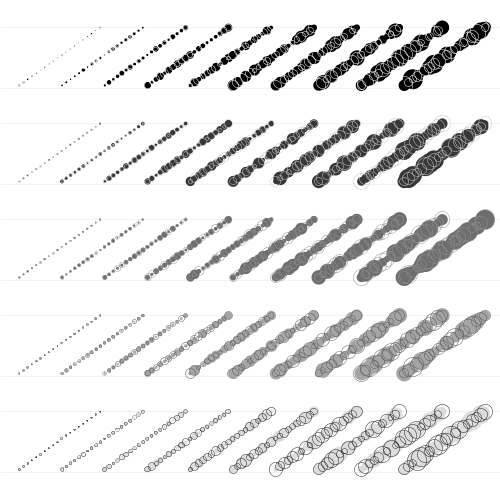
most úgy döntöttem, hogy összekapcsolom a csak stroke-ot és a csak kitöltő verziókat. Az opposingcolors-t használtam a lökethez és a kitöltéshez, hogy megkapjam a különböző értékeket: a világosabb értékeknek sötét lökete van, nagyon világos kitöltéssel, míg a sötétebb értékeknek világos lökete van, sokkal sötétebb kitöltéssel:
 #12
#12
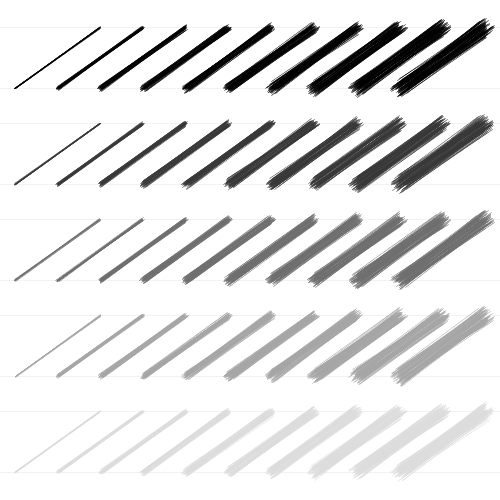
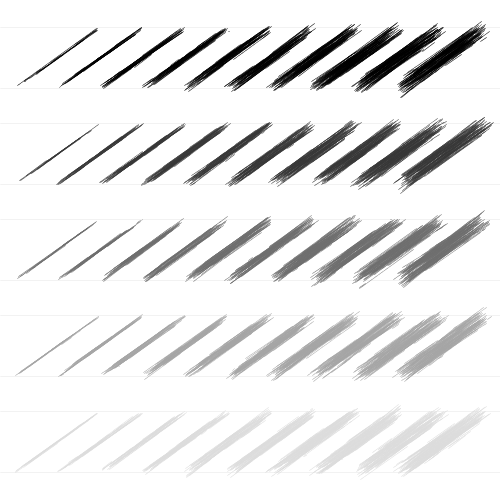
továbbléptem egy egyszerű sétáló megvalósítására, amely véletlenszerű váltásokkal jár a vonal mentén. Ezek közül egy csomót átfedtem, hogy megkapjam a következő iterációt:
 #13
#13
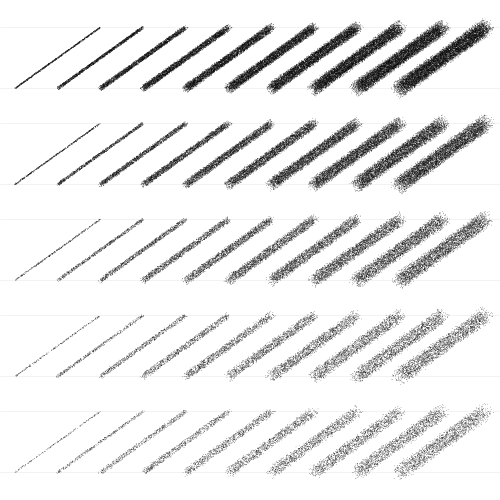
ezután nagyon kicsire csökkentettem a lépés méretét, hogy merőleges firkát kapjak,és csak egy sétát rajzoltam a végponttól az enpontig, véletlenszerű variációkkal a megadott lökettömeg alapján: