a WP_Query egy PHP osztály a WordPress-ben, amely tartalmat tölt be az adatbázisból. A fejlesztők támaszkodnak WP_Query építeni egyéni listákat tartalom jelenik meg a webhely front-end.
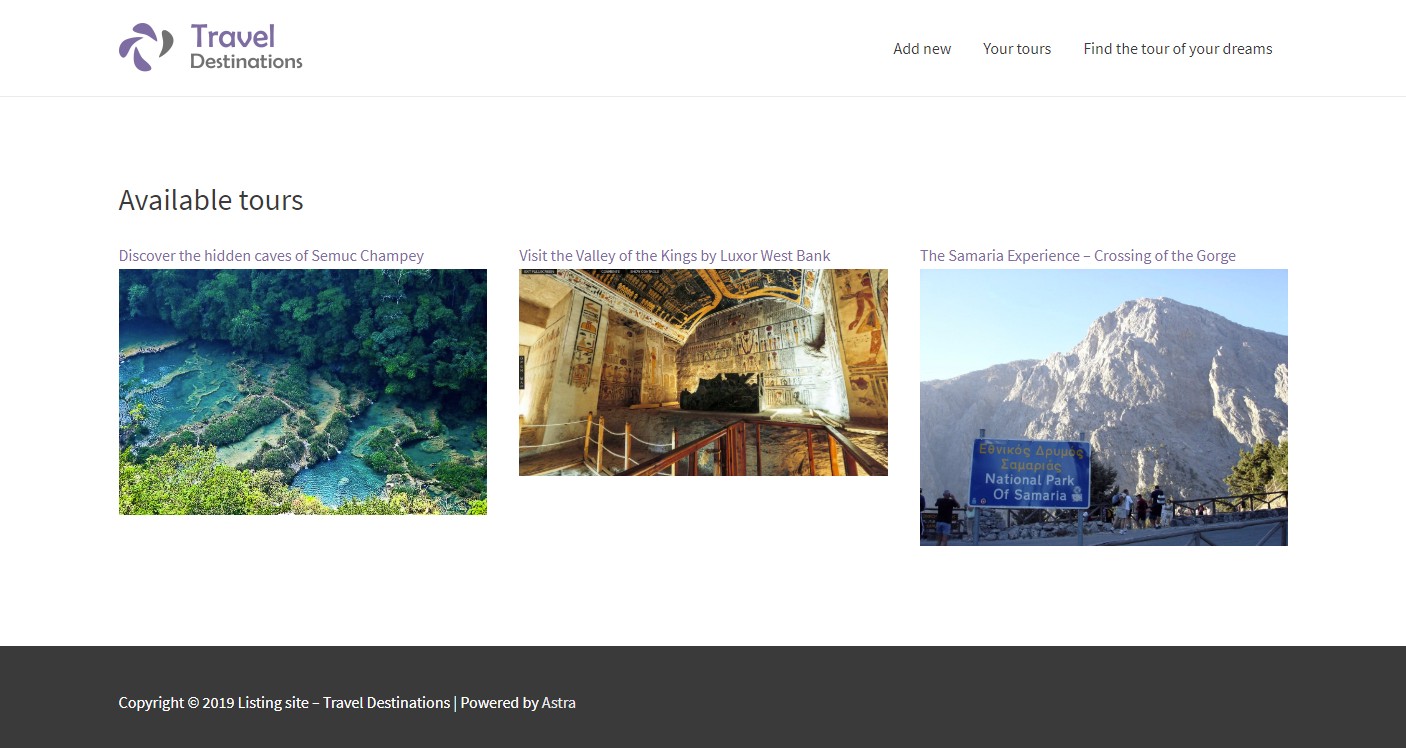
a WP_Query működésének megértéséhez nézzünk meg egy példát. Itt van egy oldal, amely három “népszerűsített” túrát jelenít meg:

a wp_query használatával kell betöltenie ezeket a túrabejegyzéseket az adatbázisból. Megmutatjuk, hogyan lehet ezt a listát kétféle módon létrehozni:
- a WP_QUERY használata PHP kódon keresztül (programozást igényel)
- a Wp_query használata a toolset GUI használatával (nincs szükség programozásra)
a WP_QUERY használata PHP kóddal
az alábbi kód a lekérdezés része. Itt a WP_Query három véletlenszerű “túrát” tölt be az adatbázisból, amelyek megfelelnek a kritériumoknak.
először a kód argumentumok tömbjét ($args) építi fel, amely tartalmazza a futtatandó lekérdezés összes részletét. Ezután meghívjuk a WP_Query osztályt, és megkérjük, hogy adja vissza az argumentumoknak megfelelő elemeket (túrákat).
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
most már megvan a kód, amely betölti a tartalmat az adatbázisból, és megjeleníti azt a kezelőfelületen. Az utolsó lépés az, hogy hozzáadja ezt a kódot a téma egyik sablonjához, hogy az azon az oldalon futjon, ahol meg szeretné jeleníteni.
ehhez kövesse ezeket a további lépéseket:
- hozzon létre egy gyermek témát, hogy ne szerkessze közvetlenül a téma fájljait (ami jövőbeli frissítési problémákat okoz)
- másolja a téma oldalát.php sablon és nevezze át
- szerkessze az új sablon fájlt, és hívja display_promoted_tours belőle
- a WordPress admin, szerkessze az oldalt, amely megmutatja ezt a listát a túrák és állítsa be, hogy használja az új sablon
ez a folyamat jól működik, de mint látható, ez megköveteli a tisztességes mennyiségű kódolás és hibakeresés. Ha érdekel a folyamat PHP-mentes verziója, amely napok helyett perceket vesz igénybe, folytassa az olvasást.
hozzon létre egy lekérdezést a toolset GUI segítségével
használjuk ugyanazt az utazási webhely példát, mint fent, és hozzunk létre egy lekérdezést a toolset használatával a PHP kódolás helyett.
az alábbiakban ugyanaz a példa, mint fent, de ezúttal kódolás nélkül – csak eszközkészlet.
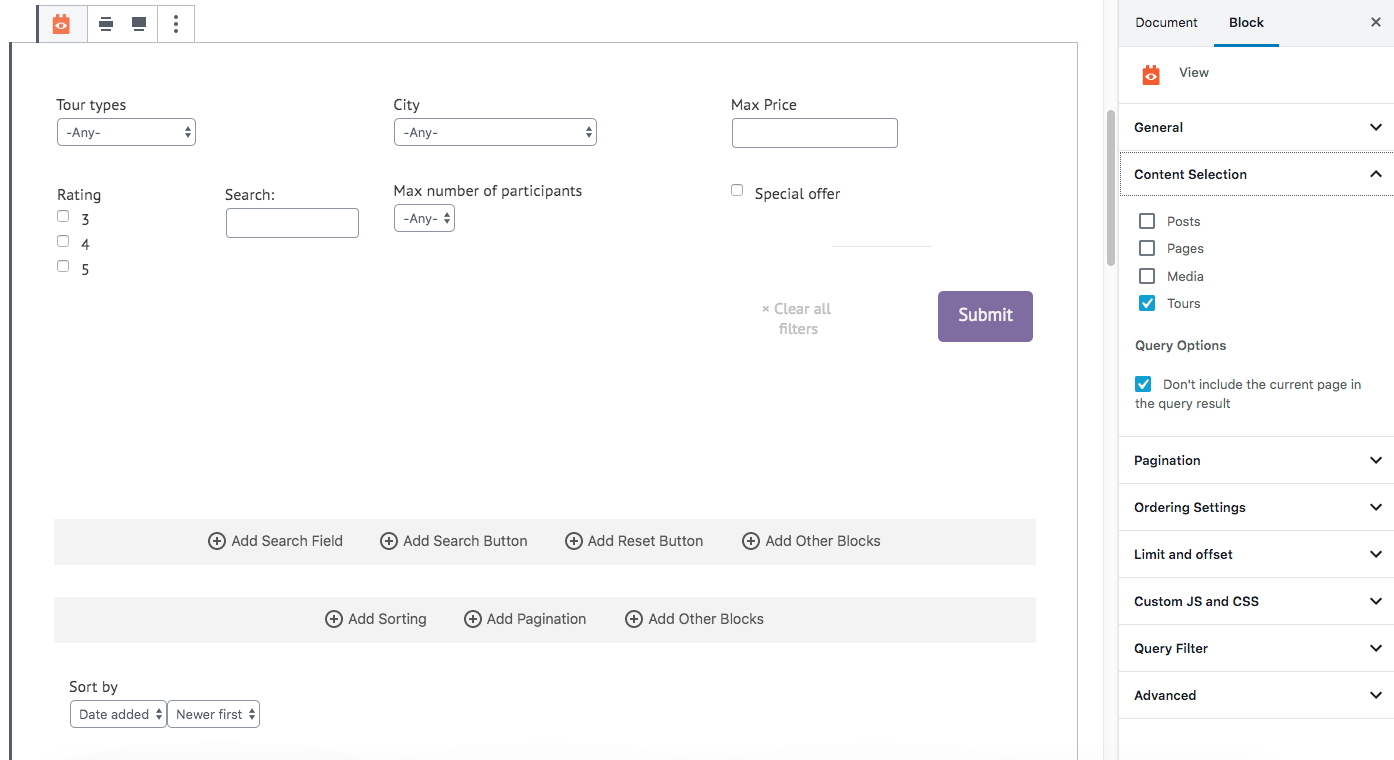
- helyezze be a nézetek szerkesztő blokkot, ahová a listát szeretné megjeleníteni
- válassza ki, hogy milyen tartalmat szeretne betölteni
- tervezze meg, hogyan fog kinézni a lista
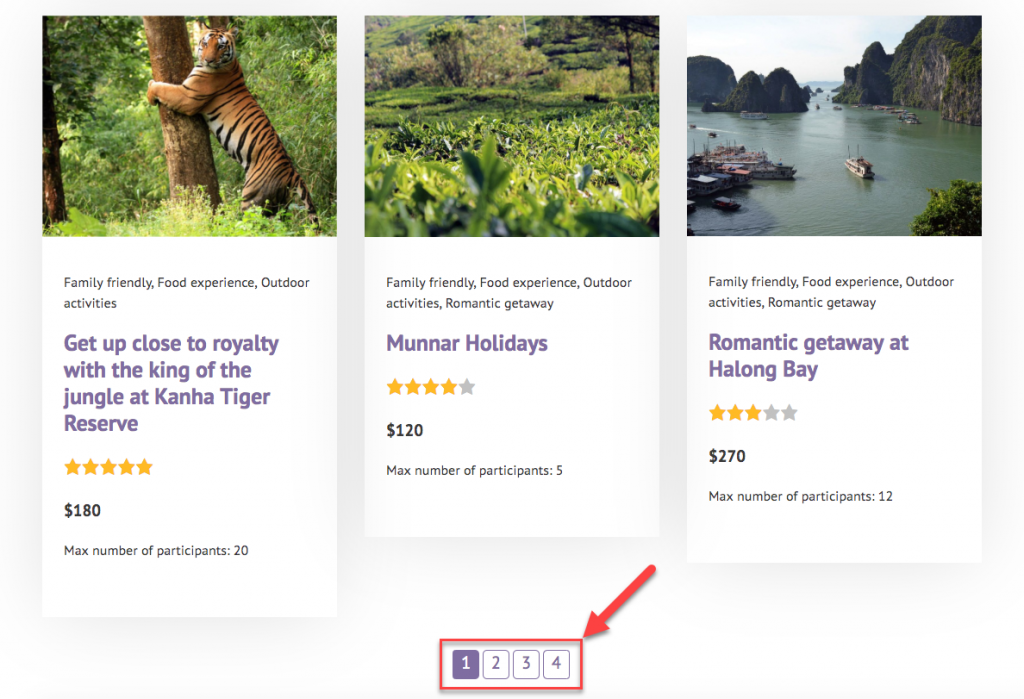
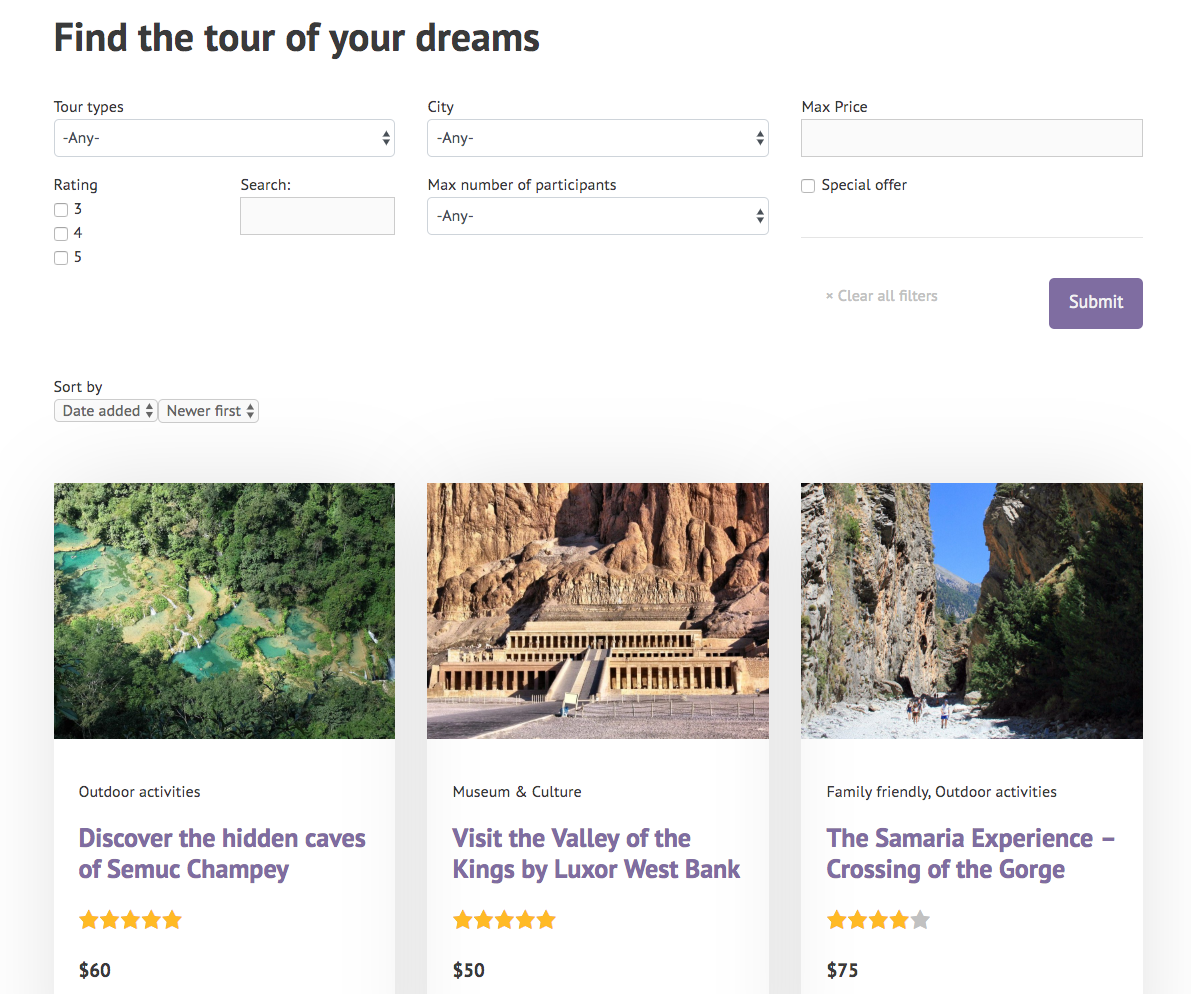
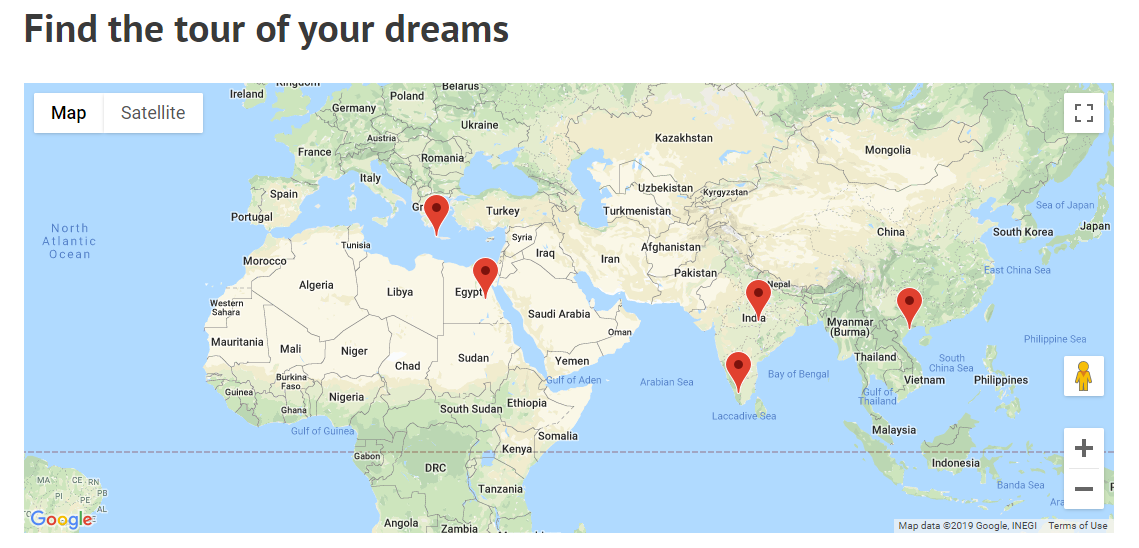
ebben a példában a Nézet rácsként jeleníti meg a lekérdezés eredményeit. Nézetei bármilyen módon megjeleníthetik az eredményeket, akár jelölőként is a térképeken.
oldalszámozás hozzáadása a lekérdezésekhez
ha hosszú tartalomlistát szeretne létrehozni, azt oldalszámozás hozzáadásával bonthatja le.

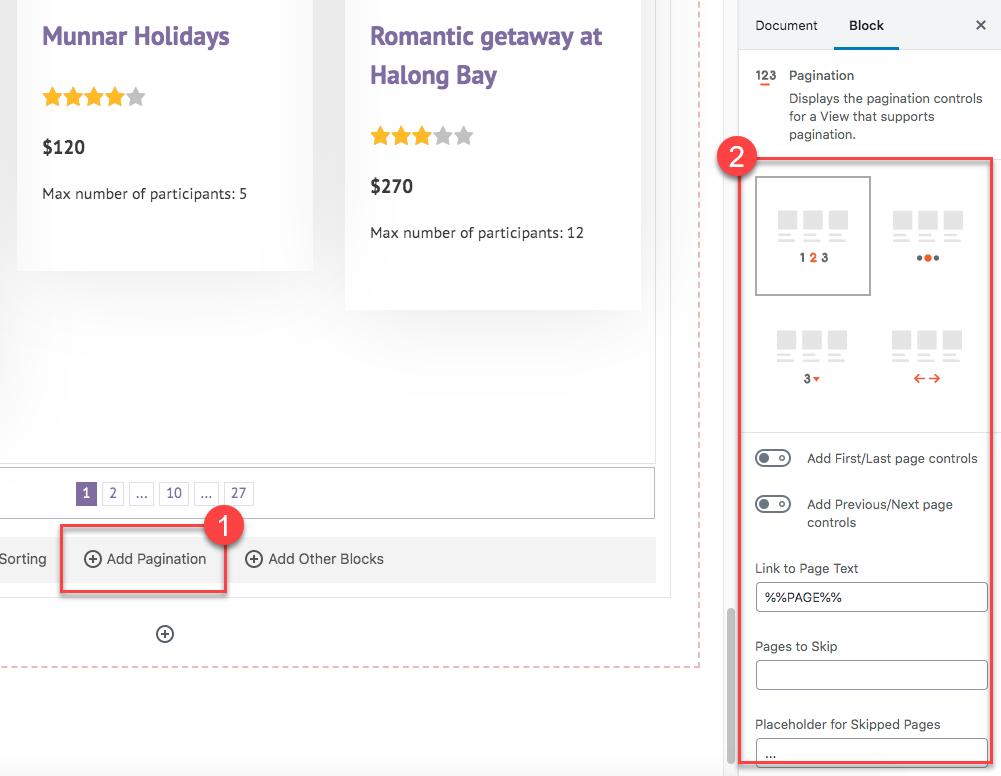
az eredmények oldalszámmal történő megjelenítéséhez egy hosszú lista helyett:
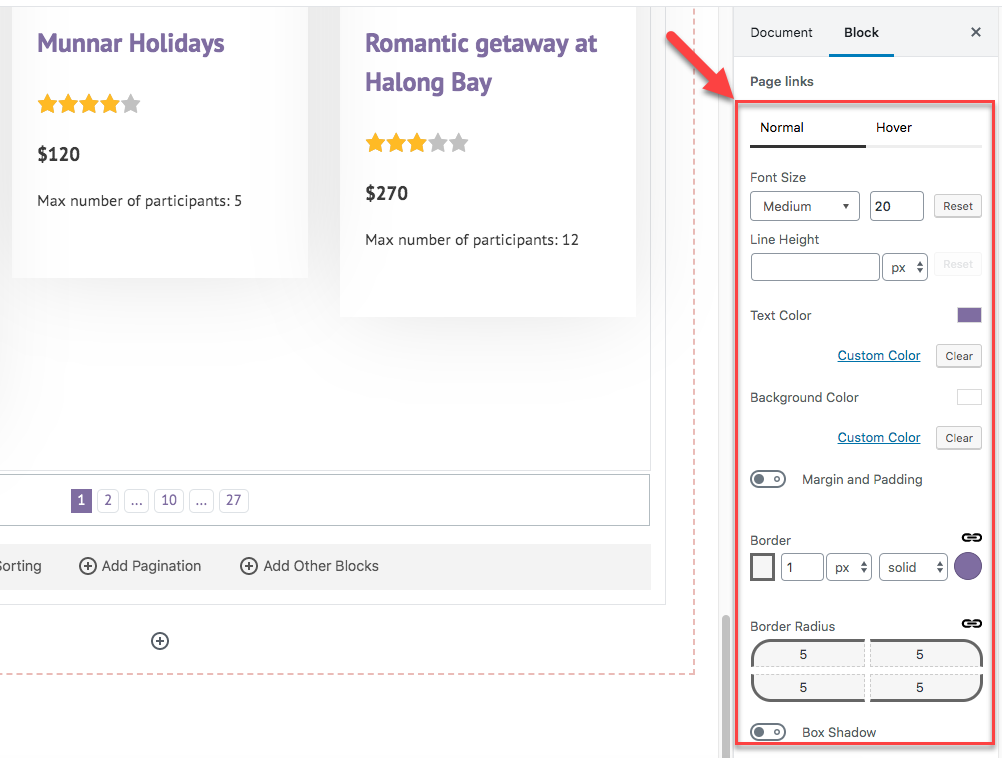
- a Nézet oldalszámozásának engedélyezése

- tervezze meg a lapozási vezérlőket

egyéni keresések létrehozása
az eredmények listaként történő megjelenítése mellett lekérdezéseket is használhat egyéni keresések létrehozásához. Az Egyéni keresés olyan kezelőszerveket ad hozzá, amelyek lehetővé teszik a felhasználók számára, hogy szűrjék az eredményeket, és megtalálják a keresett tartalmat.


lekérdezési eredmények megjelenítése térképen
ha a bejegyzések egyéni Címmezővel rendelkeznek, akkor azokat térképen is megjelenítheti.

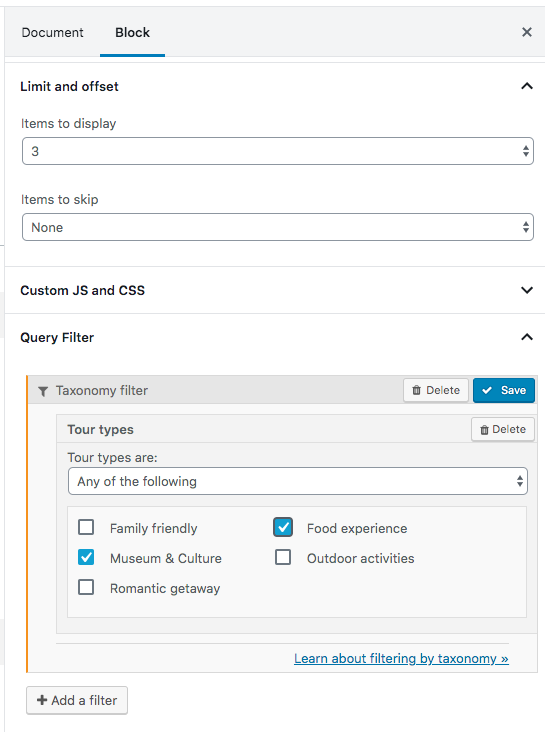
lekérdezések korlátozása és szűrése
a létrehozott lekérdezéseknek nem kell betölteniük az adatbázisból a kiválasztott Típus összes elemét. Korlátozhatja és szűrheti a lekérdezéseket, hogy pontosan a kívánt eredményeket adja vissza.
létrehozhat például olyan lekérdezéseket, amelyek:
- vissza az első néhány eredmények
- szűrjük az eredményeket az értékek szerint az egyéni mezők és taxonómia
- szűrjük az eredményeket szerint post kapcsolat
- szűrjük az eredményeket szerint bemenetek a front-end (hozzon létre egy Egyéni keresés)