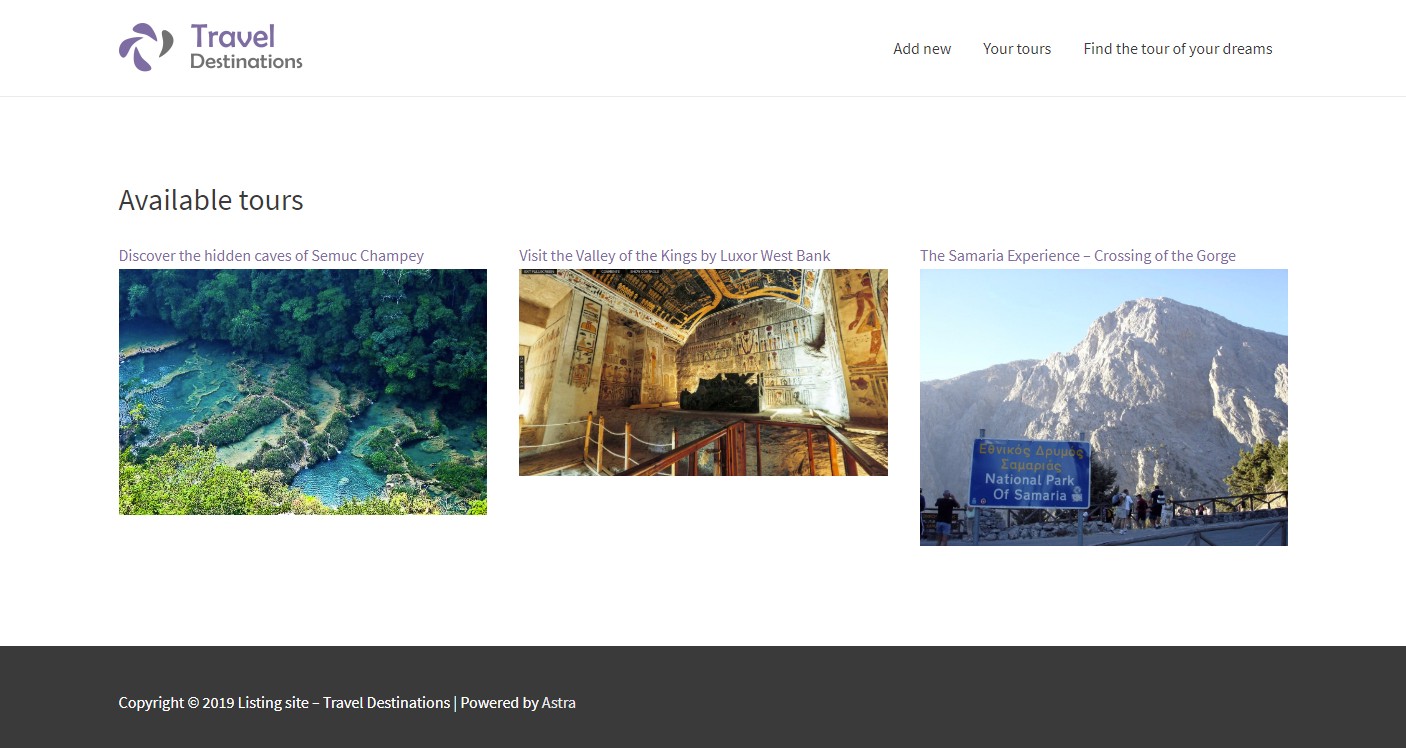
lad os se på et eksempel for at forstå, hvordan Vp_forespørgsel fungerer. Her er en side, der viser tre” promoverede ” ture:

du skal bruge
- brug af værktøjssættet GUI (ingen programmering nødvendig)
brug af PHP-kode
koden nedenfor er forespørgselsdelen. Her indlæses tre tilfældige “ture” fra databasen, der matcher kriterierne.
for det første konstruerer koden en række argumenter ($args), som indeholder alle detaljerne i forespørgslen, som vi skal køre. Derefter kalder vi klassen og beder den om at returnere de varer (ture), der matcher argumenterne.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
nu har du koden, der indlæser indholdet fra databasen og viser det på front-end. Det sidste trin er at tilføje denne kode til en af dit temas skabeloner, så den kører på den side, hvor du vil have den vist.
for at gøre dette skal du følge disse yderligere trin:
- Opret et underordnet tema, så du ikke direkte Redigerer temaets filer (forårsager fremtidige opdateringsproblemer)
- Kopier temaets side.php skabelon og omdøb den
- rediger den nye skabelonfil og ring display_promoted_tours fra den
- Rediger siden, der skal vise denne liste over ture og indstil den til at bruge den nye skabelon
denne proces fungerer fint, men som du kan se, kræver det en hel del kodning og fejlfinding. Hvis du er interesseret i den PHP-gratis version af denne proces, der tager minutter i stedet for Dage, skal du fortsætte med at læse.
Opret en forespørgsel med Toolset GUI
lad os bruge det samme eksempel på rejsehjemmeside som ovenfor og oprette en forespørgsel ved hjælp af Toolset i stedet for PHP-kodning.
nedenfor er det samme eksempel som ovenfor, men denne gang uden at bruge coding – just Toolset.
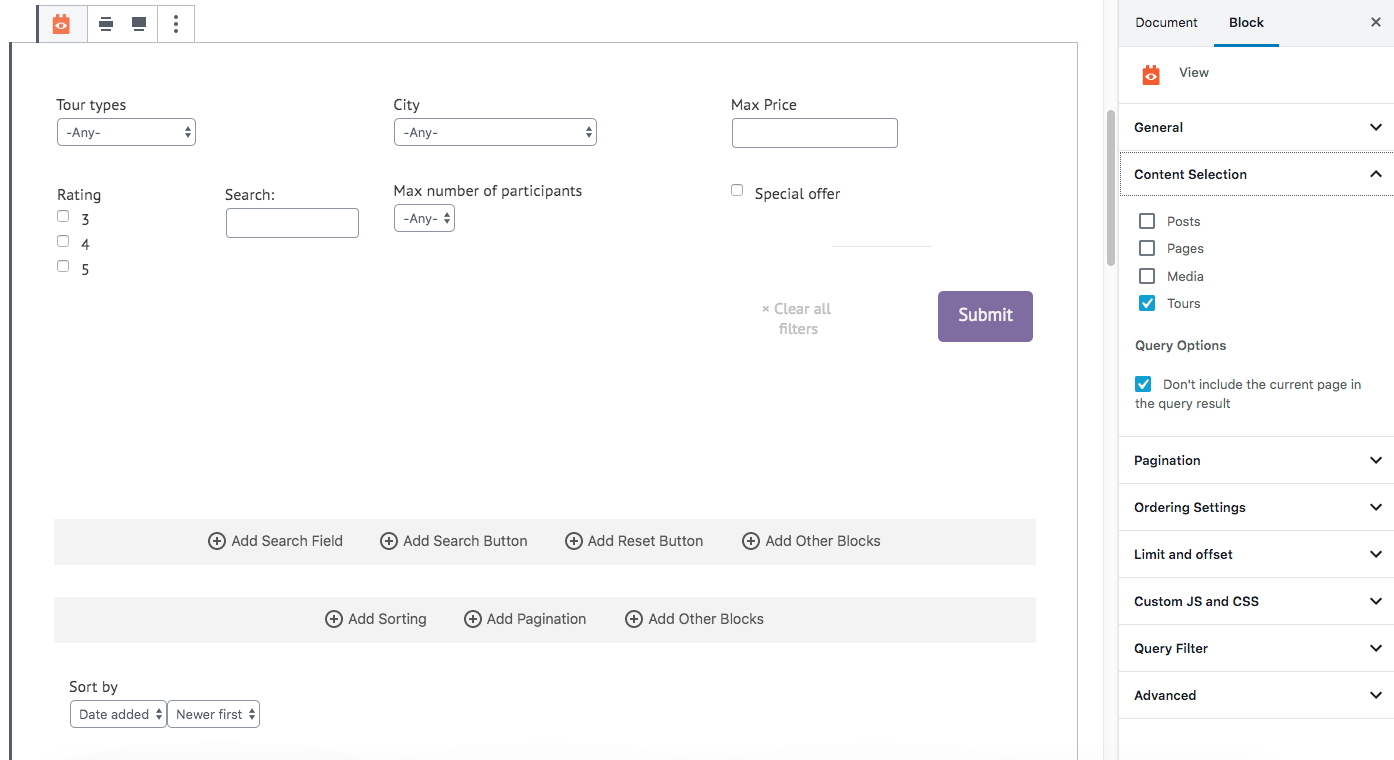
- Indsæt Visningsredigeringsblokken, hvor listen skal vises
- Vælg hvilket indhold du vil indlæse
- Design hvordan listen vil se
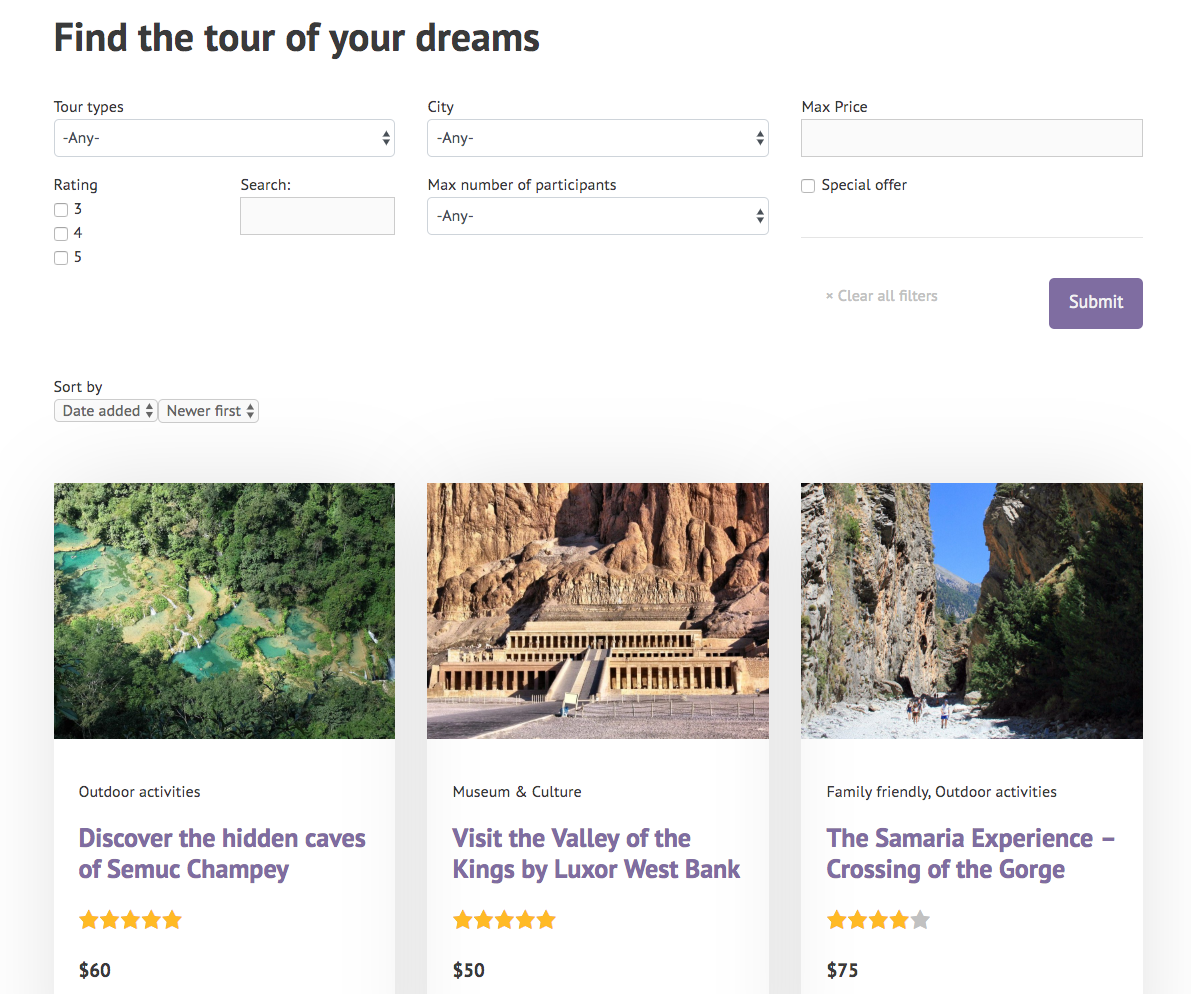
i dette eksempel viser visningen forespørgselsresultaterne som et gitter. Dine synspunkter kan vise resultater på nogen måde, selv som markører på kort.
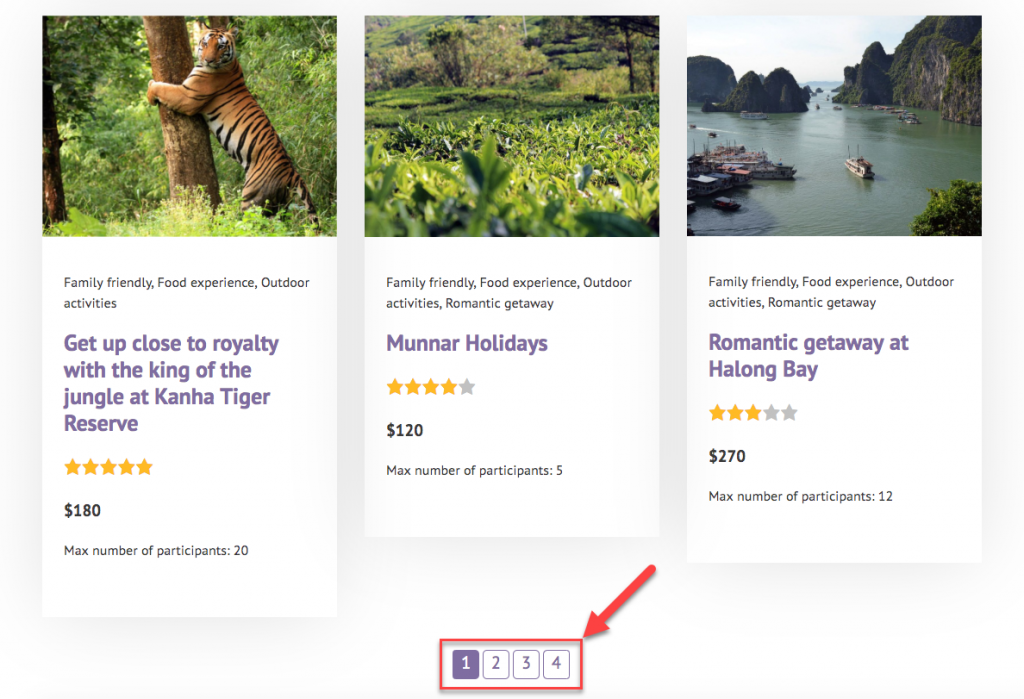
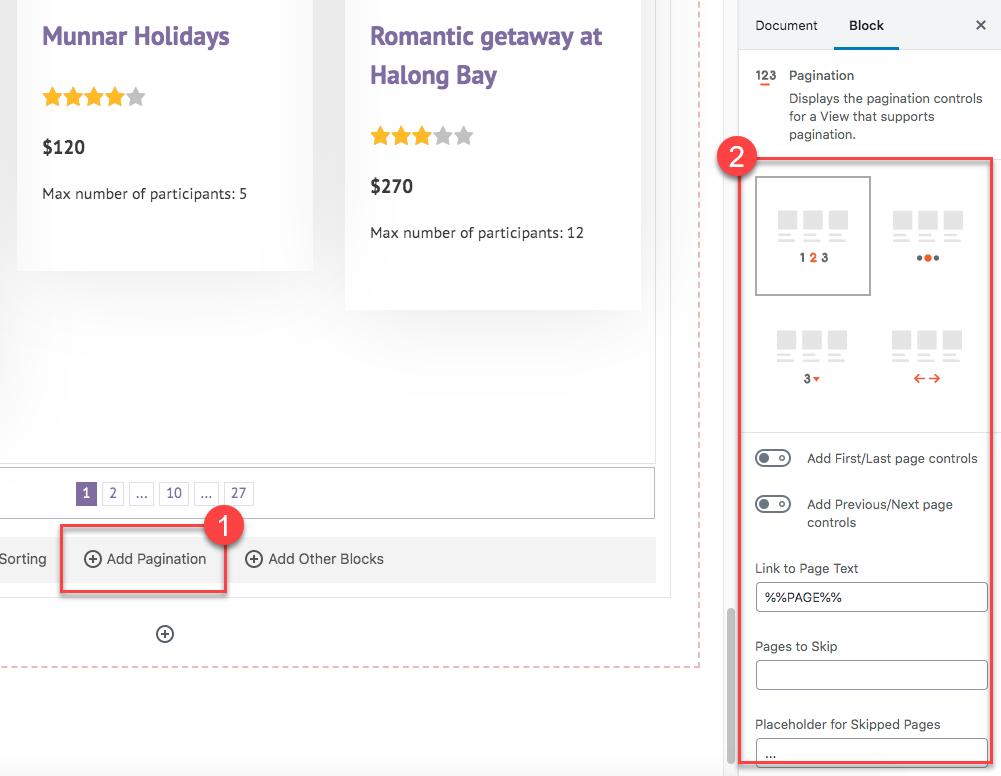
tilføjelse af paginering til forespørgsler
når du vil oprette en lang liste med indhold, kan du nedbryde det ved at tilføje paginering.

for at vise resultater i sider, i stedet for en lang liste, skal du:
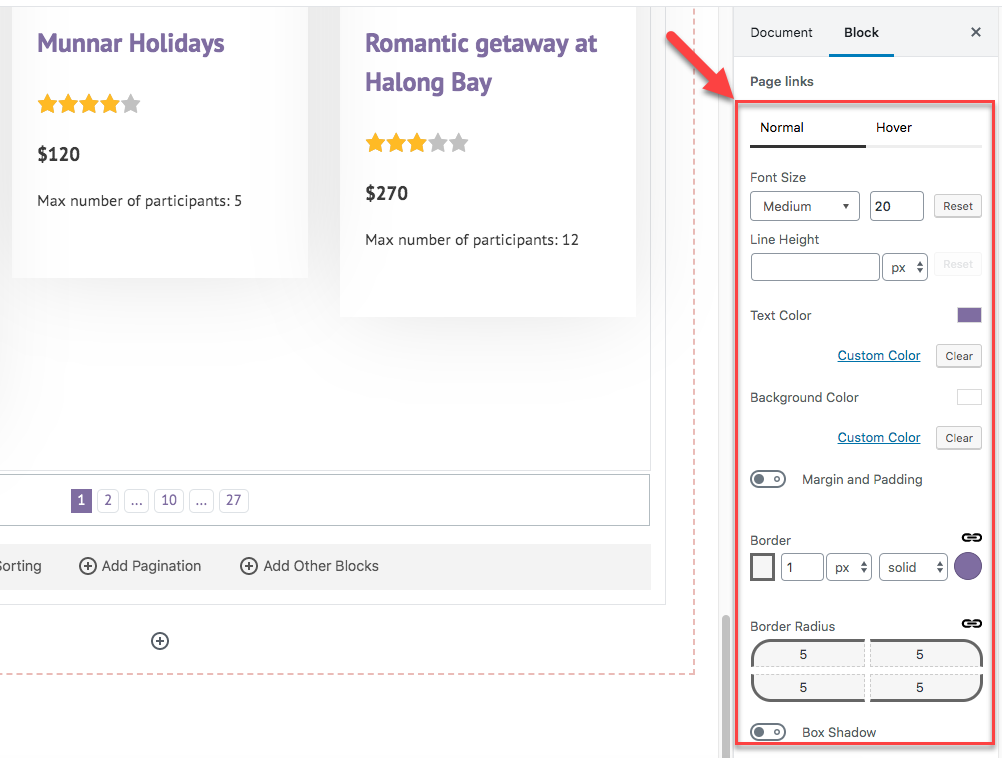
- aktiver paginering for visningen

- Design paginering kontrol

oprettelse af brugerdefinerede søgninger
udover at vise resultaterne som en liste kan du også bruge forespørgsler til at oprette brugerdefinerede søgninger. Brugerdefineret søgning tilføjer frontend-kontroller, der giver brugerne mulighed for at filtrere resultaterne og finde det nøjagtige indhold, de leder efter.


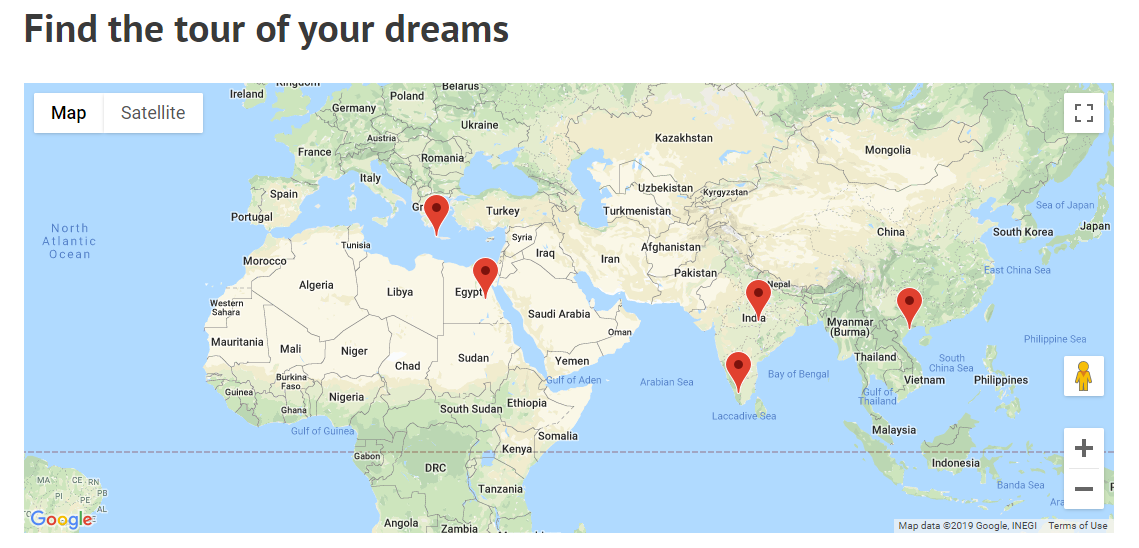
visning af forespørgselsresultater på et kort
hvis dine indlæg har et brugerdefineret adressefelt, kan du vise dem på et kort.

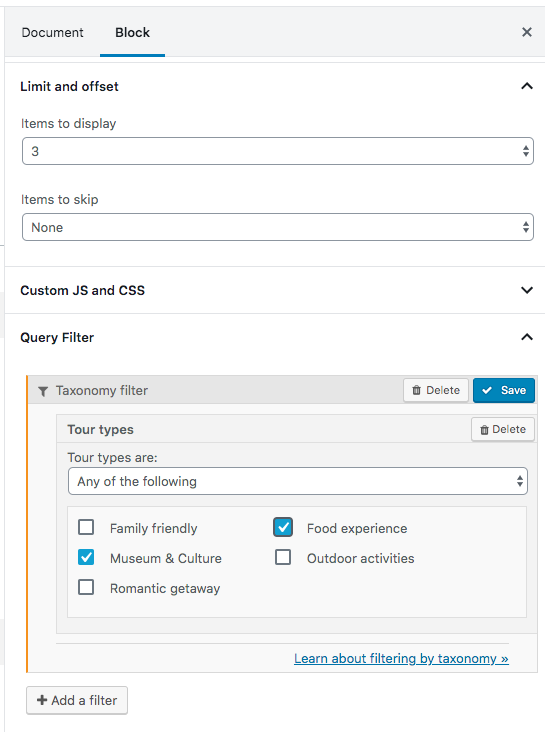
begrænsning og filtrering af forespørgsler
de forespørgsler, du opretter, behøver ikke at indlæse alle elementer af den type, du har valgt, fra databasen. Du kan begrænse og filtrere forespørgsler for at returnere de nøjagtige resultater, du vil have.
for eksempel kan du oprette forespørgsler, der vil:
- returner de første adskillige resultater
- Filtrer resultaterne i henhold til værdierne i brugerdefinerede felter og taksonomi
- Filtrer resultaterne i henhold til postforhold
- Filtrer resultaterne i henhold til input på front-end (Opret en brugerdefineret søgning)