vi får ofte komplimenter fra brugerne om, hvor hurtigt vores side indlæses. Alle ønsker at kende hemmeligheden bag en Hurtig indlæsning. Bortset fra god hosting og godt kodede plugins, skal du sørge for, at du bruger korrekt caching og har et CDN (indholdsleveringsnetværk). Til vores opsætning bruger vi et plugin kaldet V3 Total Cache. På grund af en stor mængde anmodning har vi besluttet at oprette en trinvis vejledning om, hvordan du installerer og opsætter samlet Cache for begyndere.
i denne artikel viser vi dig, hvordan du installerer den samlede Cache i 3 og konfigurerer den korrekt for at maksimere fordelene. Vi vil også vise dig, hvordan du kombinerer den samlede Cache med CDN-tjeneste i 3, så din side indlæses endnu hurtigere.
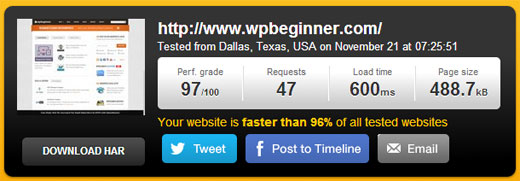
før du begynder, anbefaler vi stærkt, at du tjekker effektiviteten af din hjemmeside ved hjælp af Google Page Speed og Pingdom værktøjer. Dette vil give dig en før og efter sammenligning.
nedenfor er skærmbilledet af vores Pingdom resultater:

lad os komme i gang med vores opsætning af 3 Total Cache.
Video Tutorial
hvis du ikke kan lide videoen eller har brug for flere instruktioner, så fortsæt med at læse.
Hvad er V3 Total Cache?
B3 Total Cache er det hurtigste og mest komplette plugin til optimering af ydeevne. Tillid til mange populære sider, herunder: På&T, Mashable, Smashing magasin, Vpbeginner, og millioner andre. 3 Total Cache forbedrer brugeroplevelsen på din hjemmeside ved at forbedre serverens ydeevne, cachelagre alle aspekter af din hjemmeside, reducere overførselstiderne og levere transparent content delivery netværk (CDN) integration.
installation af Total Cache i Total Cache
før du installerer Total Cache i Total Cache, skal du sikre dig, at du afinstallerer alle andre cache-plugins (f.eks. Hvis du ikke gør dette før installationen, vil plugin have problemer ved aktivering.
vi har en meget grundig guide, der forklarer, hvordan du installerer et plugin, som du kan følge. Eller du kan følge den korte vejledning nedenfor:
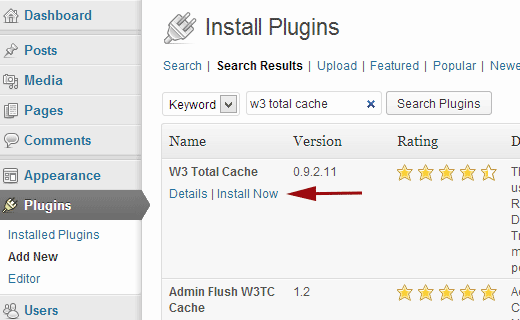
gå til dit adminpanel og klik på Plugins ” Tilføj ny. Søg efter “B3 Total Cache”, og du skal se resultater som billedet nedenfor:

Klik på knappen Installer nu, og aktiver derefter plugin ‘ et.
Indstillinger og konfiguration af V3 Total Cache
V3 Total Cache er et meget kraftfuldt plugin, så det har masser af muligheder. Dette kan være en god ting eller en dårlig ting. For dem, der ved, hvordan man bruger disse muligheder, er de en guldmine. For de fleste begyndere kan disse muligheder være ret vanskelige og forvirrende. Vi vil besøge hver af disse muligheder i detaljer, så du korrekt kan konfigurere den samlede Cache i 3. Lad os starte med generelle indstillinger.
Generelle indstillinger
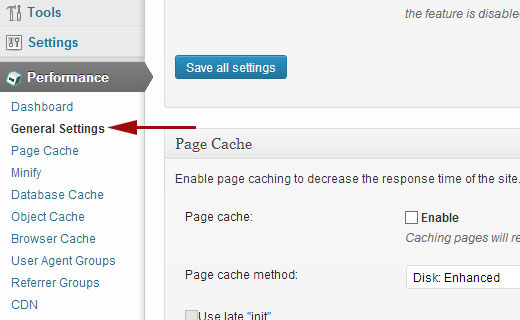
du kan gå til siden Generelle indstillinger ved at klikke på knappen Performance menu i dit admin panel. Det er her, du opretter plugin ved at konfigurere grundlæggende indstillinger. Sørg for, at du er på siden Generelle indstillinger og ikke den salgsfremmende Dashboard-side, som dette plugin har.

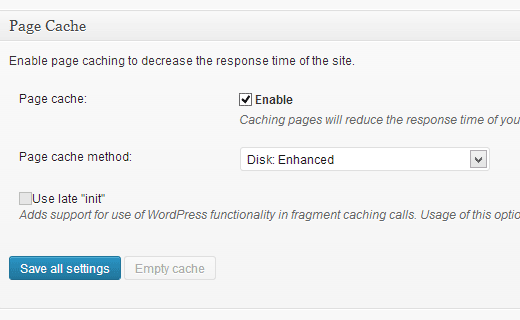
Hvad er side Cache?
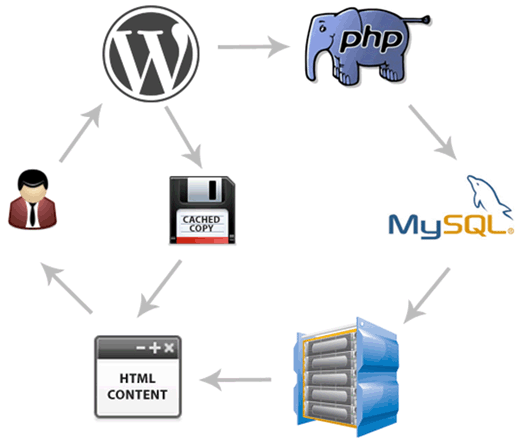
den første mulighed, du ser på denne side, er Page Cache. Det er ansvarligt for at oprette statiske cache-sider for hver side, der er indlæst, så den ikke indlæses dynamisk ved hver sidebelastning. Ved at have dette aktiveret, vil du reducere din belastningstid betydeligt. Se billedet nedenfor for at se, hvordan sidecache fungerer:

som du normalt kan se, når en bruger kommer til din hjemmeside, kører PHP-scripts og forespørgsler til databasen for at finde den ønskede side. Derefter analyserer PHP dataene og genererer en side. Denne proces tager serverressourcer. Når sidecaching er tændt, kan du springe over al den serverbelastning og vise en cachelagret kopi af siden, når en bruger anmoder om det.
til delt hosting, som de fleste begyndere bruger, anbefales Disk:Enhanced-metoden stærkt. Du skal markere feltet Aktiver Sidecache og gemme alle indstillinger.

for de fleste mennesker er dette alt hvad du behøver at gøre med sidecaching. Da denne vejledning er til brugere på begynderniveau, springer vi over de avancerede indstillinger for sidecaching, fordi standardindstillingerne er tilstrækkelige nok.
vi vil også springe gennem Minify, Database Cache og objekt Cache. Den enkle årsag er, at ikke alle servere giver optimerede resultater med disse indstillinger. Næste mulighed, du vil se, er bro.ser Cache.
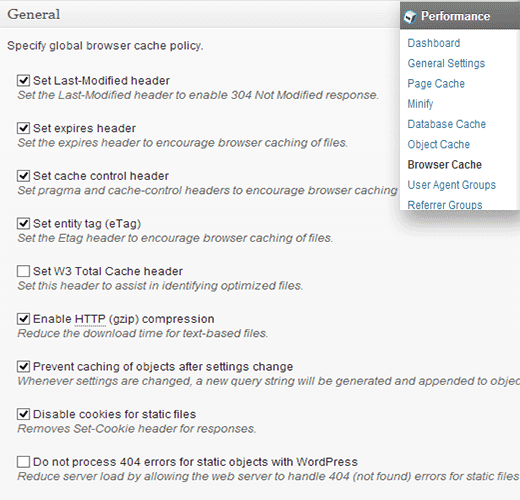
Hvad er Cache?
hver gang en bruger besøger en hjemmeside, henter brugeren alle billeder, CSS-filer, JavaScripts og andre statiske filer i en midlertidig mappe for at forbedre brugeroplevelsen. På denne måde, når den samme bruger går til næste side, indlæses den meget hurtigere, fordi alle de statiske filer er i deres bro.ser-cache.
Cache-indstilling i Total Cache i 3 angiver en tidsbegrænsning på cachen. I betragtning af at du ikke ændrer dit logo hver dag, gør det ikke ondt at have statiske filer som den cachelagrede i 24 timer. Du skal blot kontrollere indstillingen Aktiver under Cache-Cache og klikke på knappen Gem alle indstillinger. Når du har gjort det, så lad os besøge ydeevne ” bro.ser Cache side for flere indstillinger.

som du kan se på billedet ovenfor, aktiverede vi stort set alt undtagen 404. Når du gemmer indstillingerne, vil alle indstillinger nedenfor på denne side automatisk tage sig af sig selv.
i vores gratis opsætninger er dette de standardindstillinger, vi tænder for.
Hvad er en CDN?
CDN står for indholdsleveringsnetværk, som giver dig mulighed for at servere dit statiske indhold fra flere cloud-servere i stedet for kun en hostingserver. Dette gør det muligt at reducere server belastning og fremskynde din hjemmeside.
vi har oprettet en infografik om, hvad der er en CDN, og hvorfor du har brug for en CDN til din hjemmeside. Vi anbefaler stærkt, at du tjekker det ud, så du kan tage en uddannet beslutning.
B3 samlet Cache Understøtter maks. Derfor bruger vi maks. Dette afsnit gælder kun for sider, der bruger CDN, eller planlægger at bruge CDN. Hvis du tror,du vil bruge en CDN, så anbefaler vi maks.
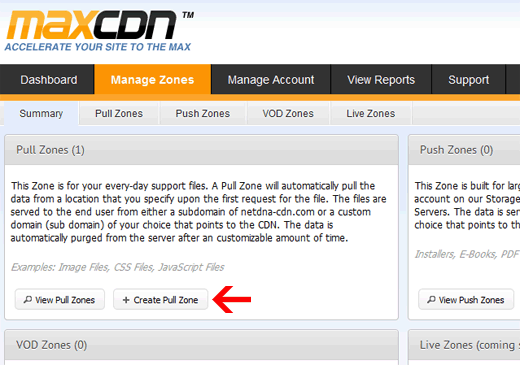
første ting du skal gøre er at oprette et Trækområde i dit maks. Log ind på din konto, klik på Administrer områder, og klik derefter på knappen Opret Trækområde.

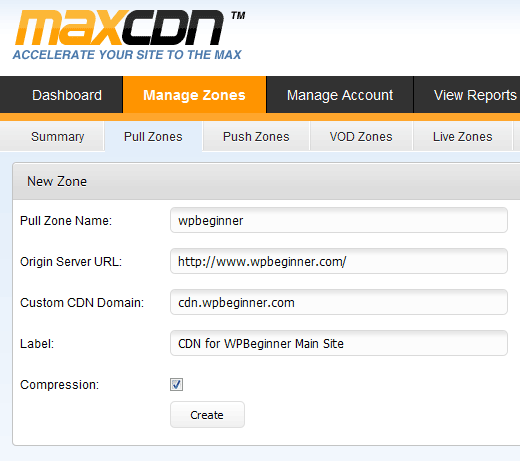
på det næste skærmbillede vil du blive bedt om at angive detaljer for dit trækområde.
- Trækområde Navn: Giv blot et hvilket som helst navn til dette trækområde, så du kan identificere det i dit maks.
- Origin Server URL: Indtast din URL, der starter med http:// og slutter med en efterfølgende skråstreg / i slutningen.
- brugerdefineret CDN-domæne: indtast ethvert underdomæne, for eksempel: cdn.wpbeginner.com
- etiket: Angiv beskrivelse af dette trækområde.
- komprimering: aktivering af komprimering sparer dig båndbredde, så det anbefales stærkt, at du markerer dette felt.
et skærmbillede af, hvordan ovennævnte indstillinger vil se ud:

Klik på knappen Opret, og maks. DN opretter Trækområdet. På den næste skærm viser den dig en URL som denne “wpb.wpbeginner.netdna-cdn.com” kopier og gem denne URL i en tekstfil ved hjælp af Notesblok, fordi vi har brug for dette senere.
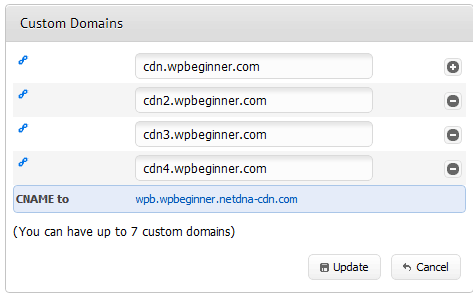
nu hvor vi har oprettet et Trækområde, er det næste trin at oprette indholdsområder. Du kan gøre dette ved at gå til dit maks. Klik på knappen Administrer ved siden af dit trækområde, som du lige har oprettet. Klik på fanen Indstillinger på det næste skærmbillede. Formålet med at oprette indholdsområder er at tilføje underdomæner, så vi kan forbedre brugeroplevelsen ved at stille indhold fra forskellige underdomæner i kø til brugerens bro.ser. For at gøre dette skal du klikke på knappen mærket brugerdefinerede domæner og tilføje flere underdomæner. Se skærmbilledet nedenfor:

når du har tilføjet brugerdefinerede domæner, skal du blot klikke på knappen Opdater.
det næste trin er at oprette CNAME-poster for underdomænerne. De fleste af vores anbefalede hostingudbydere som Hostgator, Bluehost osv. Vi beskriver, hvordan du opretter en CNAME-post i cPanel.
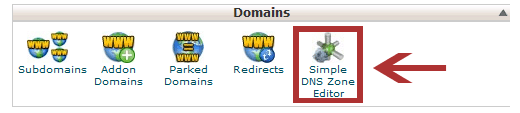
Log ind på dit Cpanel-dashboard, og klik derefter på Simple DNS-Editor under domæner.

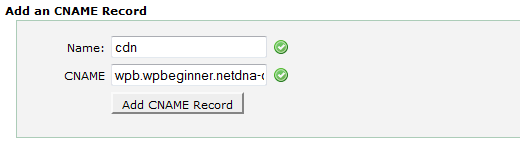
på det næste skærmbillede vil du se en formular med to felter. Indtast det underdomænenavn, du indtastede, mens du oprettede indholdsområdet. For eksempel vil du sætte cdn til cdn.wpbeginnner.com.
cPanel udfylder automatisk det fulde domæne. I feltet CNAME skal du indtaste den URL, der blev leveret af MACCDN, da du oprettede pull-området. Det er den URL, vi bad dig om at gemme i Notesblok.

gentag processen for alle dine underdomæner, f.eks. Husk, at kun navnefeltet ændres hver gang, og CNAME-feltet har altid den url, der leveres af maks. Når du har oprettet CNAME-poster for alle underdomæner, er det tid til at gå tilbage til ordtryk og opsæt maks.
gå til ydeevne ” Generelle indstillinger. Rul ned, indtil du finder CDN-konfigurationsboks. Marker Aktiver og vælg Makscdn fra rullemenuen CDN-Type. Klik på Gem alle indstillinger knappen.

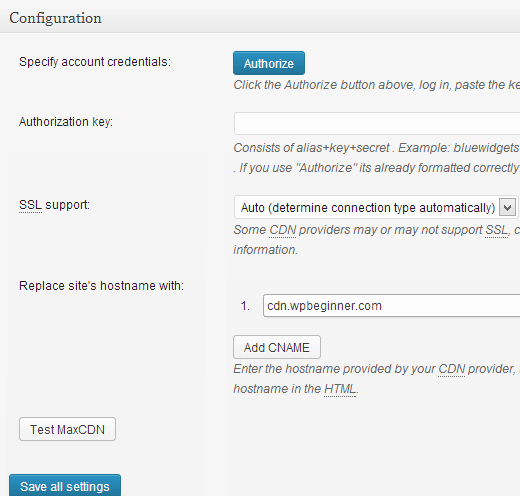
når du har gemt indstillinger, vil du se en meddelelse, der informerer dig om at give oplysninger om “Autorisationsnøgle” og “erstat standard værtsnavn med” felter og vælg et trækområde. Klik på linket “angiv det her”, og V3 Total Cache fører dig til CDN-siden.
V3 samlet Cache Angiv indstillinger for maks. Dette vil tage dig til

Gem alle indstillinger, og det er alt. Din side er nu konfigureret til at servere statiske filer ved hjælp af maks. Hvis du nu indlæser din hjemmeside, skal billedets URL ‘ er vises fra CDN-underdomænet i stedet for dit hjemmesides faktiske domæne. For eksempel:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
ville blive erstattet med:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
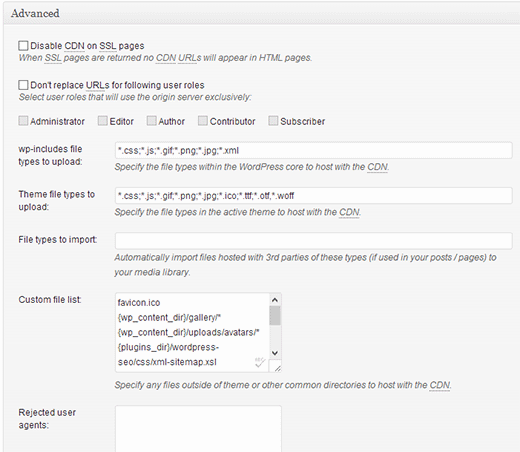
nu, hvis nogen af dine statiske filer ikke indlæses med CDN, betyder det sandsynligvis, at du bliver nødt til at specificere det i indstillingen brugerdefinerede filer i Total Cache 3. Vi var nødt til at gøre det for Oio Publisher plugin, som vi bruger til at vise annoncer. Hvis du går til CDN-indstillingssiden, vil du se den avancerede mulighed:

tilføj blot alle de filer/mapper, du vil medtage til CDN. Også hvis du bemærker, er der en afvist filliste. Når du laver en lille designopdatering, din stil.css opdateres ikke med det samme. Så du kan sætte det i en afvist filliste for den tid, du foretager ændringer. Hvis du bare vil have en engangsrensning, kan du gøre det fra dit maks.
alt, hvad vi har dækket indtil nu, vil fungere godt på de fleste hostingkonti. 3 Total Cache leveres dog med mange andre muligheder. Vi vil gøre vores bedste for at forklare, hvad de er, og hvorfor vi ikke aktiverer dem på alle sider.
Komprimer
Komprimer du skal blot reducere størrelsen på dine statiske filer for at spare dig for hver eneste kilobyte, du kan. Men nogle gange kan generering af den minificerede fil være mere ressourceintensiv, så den ressource, den vil gemme. Vi siger ikke, at det er en forfærdelig funktion. Vi siger simpelthen, at det måske ikke passer bedst til hver server. Vi har hørt mange brugere klager over det, og vores vært (HostGator) anbefalede os at forlade dette. Hvis du er ligesom os (ikke kyndig med server lingo), så lyt til din hostingudbyder.
Databasecaching
Databasecaching reducerer serverbelastningen ved at cachelagre forespørgsler. Dette eliminerer behandlingstiden for at forespørge databasen (som måske ikke er meget for mindre steder). Da vi begyndte at bruge dette, så det ud til at lægge en masse belastning på vores server. Vores vært anbefalede os at slukke den. I stedet endte de med at tænde for den indbyggede cachelagring for os. Brug igen denne mulighed på egen risiko. Du kan prøve det og se, hvordan det påvirker din hjemmeside load tid. Derefter skal du blot slukke for det, hvis virkningen ikke er signifikant nok. De fleste værter anbefaler ikke dette til delte hostingkonti.
Object Caching
hvis du har et meget dynamisk sted, hjælper det med at bruge Object Caching. Dette bruges hovedsageligt, hvis du har komplekse databaseforespørgsler, der er dyre at regenerere. For de fleste begyndere, ignorere det.
nu hvor du har ALT setup, er det bedst at oprette en sikkerhedskopi til din samlede Cache-konfiguration. Vi gik trods alt meget igennem i denne artikel. Du bliver nødt til at vende tilbage til din samlede Caches generelle indstillingsside. Der er et afsnit for Import / eksport indstillinger. Klik for at hente indstillingsfilen fra din server.
vi håber, at du fandt denne artikel nyttig. For de brugere, der stadig ikke sælges på begrebet CDN, anbefaler vi stærkt, at du giver det et skud. CDN arbejder med din host for at reducere server belastning og øge site ydeevne. Vi bruger MSC og vi anbefaler dig at gøre det samme. (Prøv dem i bare en måned, og du vil se, hvorfor vi anbefaler dem).